Bạn biết gì các thẻ định dạng chữ (Text) trong HTML? Hãy cùng Gitiho tìm hiểu về từng loại thẻ và đọc hướng dẫn chi tiết cách sử dụng của chúng để làm quen với HTML nhé.
Trước hết, các bạn tạo một thư mục mới trong máy tính sau đó kéo nào vào trong Visual Studio Code để mở file lên. Cách tạo thư mục và mở trên Visual Studio Code chúng mình đã hướng dẫn các bạn ở bài viết trước. Sau đó, các bạn bấm chuột phải vào vùng trống của thư mục vừa được mở lên trong VSCode => chọn New File để tạo file .html mới. Tiếp theo, các bạn gõ “html:5” rồi bấm phím Tab để tạo khung trang html.
Các thẻ viết chữ trong HTML
Các thẻ định dạng chữ (Text) trong HTML sẽ được viết vào bên trong 2 cặp thẻ đóng – mở và trong cấu trúc của đoạn code ở hình ảnh trên. Bây giờ chúng ta sẽ tìm hiểu về từng loại thẻ nhé
Thẻ tiêu đề trong HTML
Thẻ tiêu đề dùng để hiển thị tiêu đề của một trang. Trong HTML sẽ có các thẻ tiêu đề từ h1 cho đến h6.

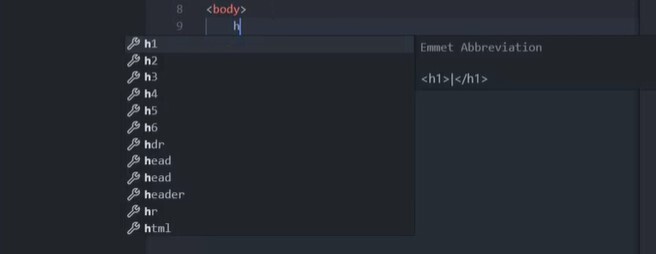
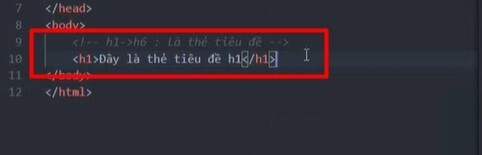
Để sử dụng thẻ này, các bạn nhập tên thẻ rồi bấm phím Tab. Trong hình ảnh dưới đây chúng mình đang nhập thẻ h1. Sau đó các bạn sẽ thấy trình soạn thảo VSCode đưa ra một cặp thẻ đóng – mở cho h1, chúng ta sẽ nhập nội dung cho thẻ vào giữa nhé.

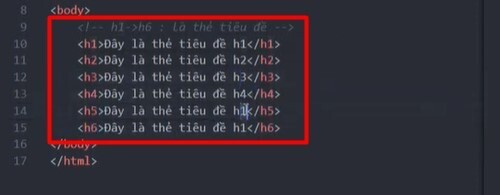
Sau đó nếu muốn thêm các thẻ h2 – h6 thì các bạn chỉ cần Copy & Paste dòng code này xuống rồi đổi tên thẻ trong thẻ mở là được nhé. Phần thẻ đóng sẽ được tự động đổi tên thẻ nếu các bạn đã cài tiện ích mở rộng Auto Rename Tag.

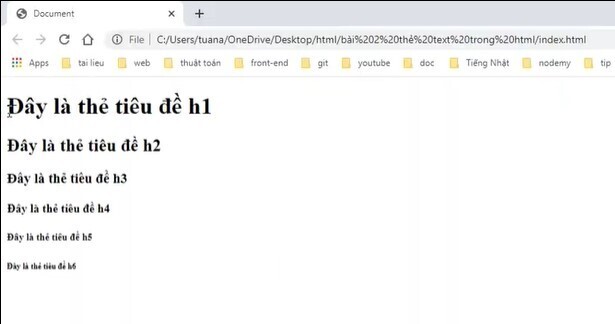
Gõ code xong các bạn nhớ bấm tổ hợp phím tắt Ctrl + S để lưu lại những thay đổi trên file html đã tạo. Sau đó các bạn bấm chuột phải vào tên file trong VSCode => chọn View in Browser để nhìn thấy khi file chạy trên trình duyệt nhìn sẽ như thế nào. Dưới đây là hình ảnh kết quả:

Thẻ viết đoạn văn trong HTML
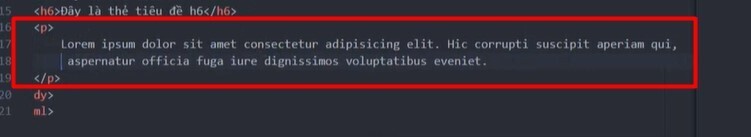
Để viết đoạn văn trong HTML thì chúng ta dùng thẻ cặp thẻ đóng mở <p> và </p>. Các bạn chỉ cần gõ chữ “p” sau đó bấm phím Tab là cặp thẻ này sẽ hiện ra. Để tạo nhanh một đoạn văn mà không cần viết dài thì các bạn đặt con trở chuột vào giữa cặp thẻ này rồi gõ “lorem20” và bấm Enter. Sau đó bạn sẽ thấy HTML tự tạo ra một đoạn văn có 20 ký tự. Nếu các bạn muốn đoạn văn dài hơn hay ngắn hơn thì chỉ cần thay đổi số ký tự khi nhập thôi nhé.

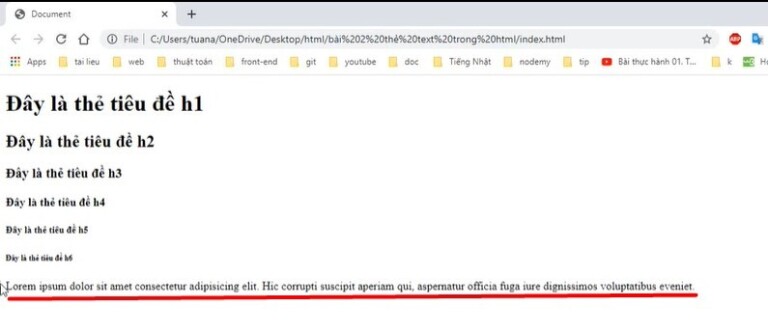
Sau đó các bạn bấm Ctrl + S, quay trở lại phần thẻ HTML đã mở trên trình duyệt và bấm F5 thì sẽ thấy đoạn văn mới thêm vào đoạn code hiện lên.

Thẻ viết câu văn trong HTML
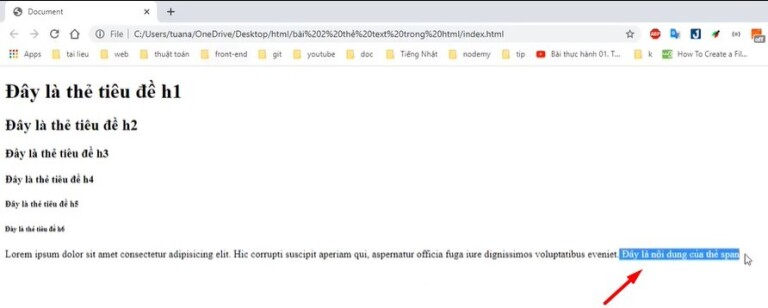
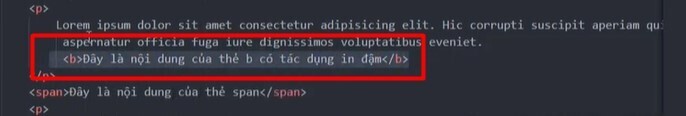
Thẻ dùng để viết câu văn là cặp thẻ <span> và </span> trong HTML. Các bạn chỉ cần gõ chữ “span” vào VSCode sau đó bấm phím Tab là sẽ thấy cặp thẻ này hiện lên. Nội dung của câu văn các bạn cũng nhập vào giữa cặp thẻ nhé. Cặp thẻ và có thể viết ngay bên trong phần nội dung của thẻ “p” vì trong đoạn văn có câu văn là cấu trúc hợp lý. Ngoài ra, các bạn có thể bấm Enter để chia tách các dòng code cho dễ theo dõi. Khi mở lên trình duyệt thì số dòng sẽ không giống như bạn viết code mà sẽ tự động co lại thành một đoạn nhé.
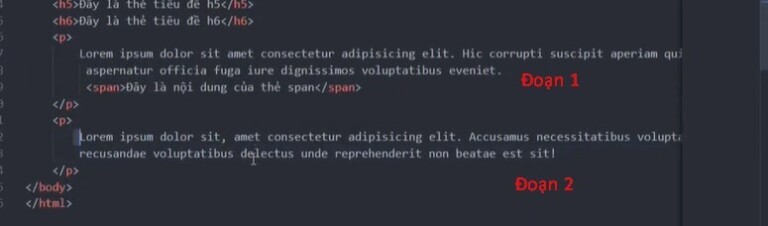
Trong hình ảnh dưới đây các bạn có thể thấy cặp thẻ và đang được Enter xuống dòng bên dưới. Nhưng khi mở lên trong trình duyệt bạn vẫn thấy nó nằm cùng một đoạn với nội dung đã nhập ở thẻ “p“.


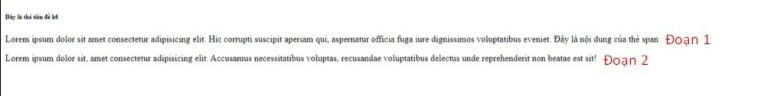
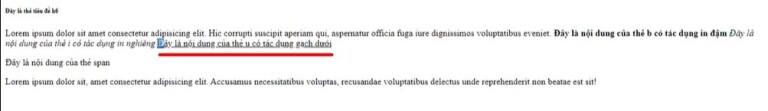
Nếu bạn muốn viết thêm một đoạn văn khác ngoại trừ đoạn phía trên thì chúng ta tạo ra một thẻ “p” nữa ở dòng dưới. Khi đó các bạn sẽ thấy trên trình duyệt được phân thành 2 đoạn khác nhau.


Các thẻ định dạng chữ trong HTML
Thẻ viết chữ in đậm
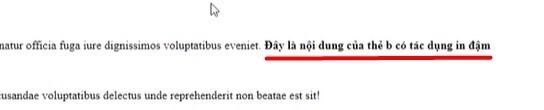
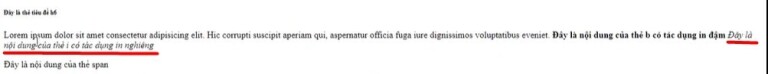
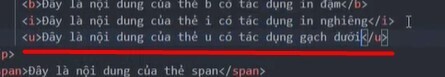
Để viết chữ in đậm thì bạn gõ chữ “b” vào VSCode rồi bấm phím Tab là cặp thẻ và sẽ hiện lên. Khi đó bạn nhập văn bản vào giữa 2 thẻ này thì phần văn bản đó sẽ được in đậm.


Thẻ viết chữ in nghiêng
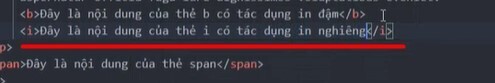
Để viết chữ in nghiêng thì các bạn nhận chữ “i” vào VSCode, sau đó bấm phím Tab thì cặp thẻ và sẽ hiện lên. Phần văn bản mà các bạn nhập vào giữa 2 thẻ này sẽ được viết in nghiêng.


Thẻ viết chữ có gạch chân
Để viết chữ có phần dấu gạch chân bên dưới thì các bạn gõ chữ “u” rồi bấm phím Tab thì cặp thẻ và sẽ hiện lên. Phần văn bản mà các bạn nhập vào giữa 2 thẻ này sẽ được viết có dấu gạch chân.


Kết luận
Như vậy chúng ta đã tìm hiểu được 6 định dạng Text trong HTML. Đây là những kiến thức cơ bản mà người học HTML cần biết.

