Giá trị của điểm dữ liệu có thể được đại diện bằng một phần trong tổng số chiều cao hoặc tổng vùng ở biểu đồ dạng phễu. Bạn cũng có thể đảo ngược biểu đồ/đồ thị kim tự tháp lên hoặc xuống.
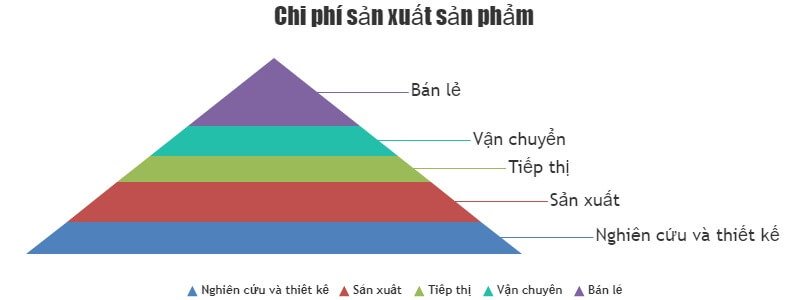
Ví dụ bên dưới minh họa một mẫu biểu đồ kim tự tháp với vùng/khu vực tỷ lệ thuận theo giá trị. Bạn sẽ có code JavaScript mẫu để chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
exportEnabled: true,
title:{
text: "Chi phí sản xuất sản phẩm"
},
data: [{
type: "pyramid",
indexLabelFontSize: 18,
valueRepresents: "area",
showInLegend: true,
legendText: "{indexLabel}",
toolTipContent: "<b>{indexLabel}:</b> {y}%",
dataPoints: [
{ y: 30, indexLabel: "Nghiên cứu và thiết kế" },
{ y: 30, indexLabel: "Sản xuất" },
{ y: 15, indexLabel: "Tiếp thị" },
{ y: 13, indexLabel: "Vận chuyển" },
{ y: 12, indexLabel: "Bán lẻ" }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>
Nguồn: CanvasJS
Tùy chỉnh biểu đồ
Bạn có thể trình bày giá trị của điểm dữ liệu bằng cách chỉnh khu vực hoặc chiều cao ở thuộc tính valueRepresents có sẵn ở cấp chuỗi dữ liệu.
Những lựa chọn tùy biến khác là indexLabelPlacement, IndexLabelFontColor, showInLegend…

