Tích hợp tính năng tìm kiếm vào ứng dụng web trong Django không khó. Dưới đây là hướng dẫn từng bước.

Thêm tính năng tìm kiếm vào ứng dụng web cho phép người dùng điều hướng nó dễ dàng bằng cách tìm kiếm điều họ muốn. Django cung cấp sẵn hỗ trợ cho việc xây dựng tính năng tìm kiếm bằng cách dùng ORM mạnh mẽ của nó và các công cụ truy vấn. Với Django, bạn có thể triển khai các loại tìm kiếm khác nhau, bao gồm tìm kiếm từ khóa, tìm kiếm đơn giản và tìm kiếm nâng cao bằng bộ lọc.
Triển khai chức năng tìm kiếm trong Django
Django cho phép bạn thực hiện các kiểu tìm kiếm khác nhau bằng các phương thức và hàm có sẵn. Bạn có thể tìm theo từ khóa đơn giản hoặc dùng tìm kiếm nâng cao. Bạn nên thực hiện tìm kiếm nâng cao nếu có một ứng dụng phức tạp, chẳng hạn như web thương mại điện tử, còn tìm kiếm từ khóa đơn giản thường thích hợp hơn với các dự án phức tạp.
Triển khai tìm kiếm đơn giản trong Django
Để tạo một tính năng tìm kiếm đơn giản, bạn nên bắt đầu bằng cách xây dựng thanh tìm kiếm. Bạn có thể làm việc này bằng cách tạo nó trong navbar. Bootstrap cung cấp sẵn mẫu navbar có thanh tìm kiếm. Bạn dễ dàng tích hợp Bootstrap và các thành phần của nó vào dự án Django. Tạo thanh tìm kiếm trong file HTML, đặt phương thức biểu mẫu sang POST và đặt thuộc tính name cho trường input như sau:
<form class="d-flex" role="search" method="POST">
{% csrf_token %}
<input
class="form-control me-2"
type="search"
placeholder="Search"
name="search_query"
required aria-label="Search"
>
<button class="btn btn-outline-success" type="submit">Search</button>
</form>Ở code trên, tên của trường input là search_query. Biểu mẫu này dùng token CSRF của Django để ngăn ngừa các vụ tấn công CSRF. Để thanh tìm kiếm hoạt động, hãy làm theo những bước sau:
Tạo trình xem cho tìm kiếm
- Mở file views.py và nhập mẫu từ file models.py:
from .models import ModelName- Tạo hàm xem cho tính năng tìm kiếm:
def search_feature(request):
# Kiểm tra xem truy vấn có phải request post
if request.method == 'POST':
# Truy xuất truy vấn tìm kiếm của người dùng
search_query = request.POST['search_query']
#Lọc model theo truy vấn tìm kiếm
posts = Model.objects.filter(fieldName__contains=search_query)
return render(request, 'app/template_name.html', {'query':search_query, 'posts':posts})
else:
return render(request, 'app/template_name.html',{})Hàm trên đầu tiên kiểm tra xem client có đang gửi truy vấn POST. Nếu kiểm tra thành công, nó sẽ tiếp tục truy xuất giá trị của truy vấn tìm kiếm từ người dùng như sau:
search_query = request.POST['search_query']Sau khi truy xuất giá trị của truy vấn tìm kiếm từ người dùng, hàm này lọc mẫu chứa nó bằng cách dùng phương thức _contains (không phân biệt chữ hoa và thường). Bạn nên làm theo định dạng này:
fieldName__containsVí dụ, nếu muốn người dùng tìm kiếm dựa trên trường mẫu tên name, bạn nên chỉnh sửa code như sau:
name__contains=search_queryCuối cùng hàm này xuất một mẫu và chuyển truy vấn tìm kiếm và mẫu được lọc dưới dạng ngữ cảnh.
Tuy nhiên, nếu phương thức của biểu mẫu này không phải một truy vấn POST, hàm này xuất một mẫu với từ điển trống và không xử lý truy vấn tìm kiếm.
Tạo một mẫu cho kết quả tìm kiếm
- Tạo file HTML để trả về kết quả tìm kiếm cho bên client.

- Xuất kết quả tìm kiếm trên trang cho người dùng xem. Code trong file HTML trông sẽ như sau:
{% if query %}
<div>
<div>
<!-- loop through search query -->
{% for post in posts %}
<div>
<!-- return search query -->
<p>{{post.title}}</p>
</div>
{% endfor %}
</div>
</div>
{% else %}
<!-- return a message if the user does not enter a search query -->
<h1>Please enter a search query</h1>
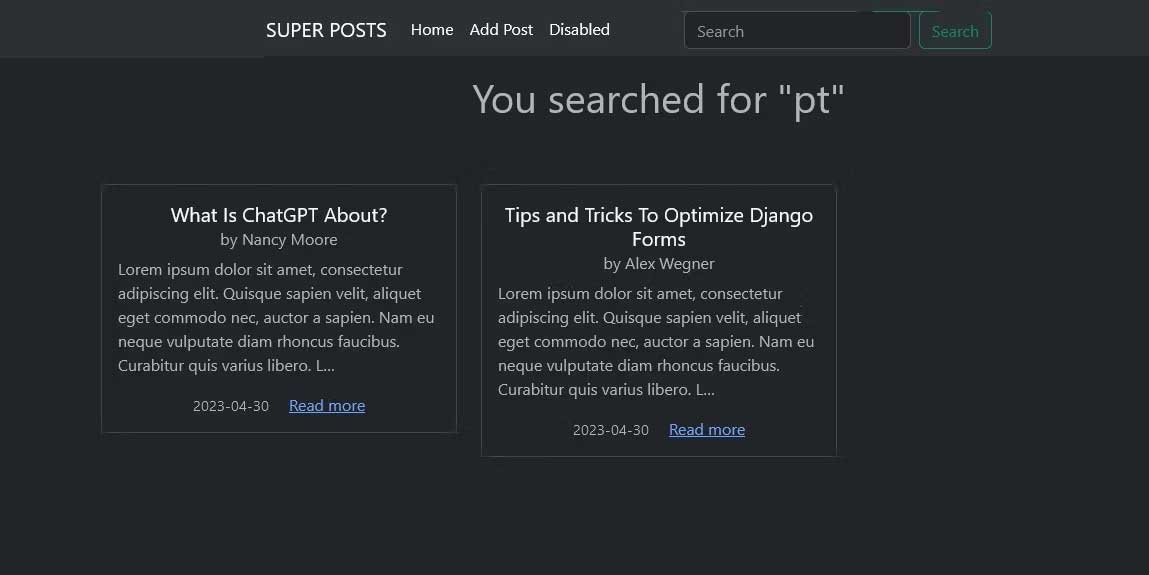
{% endif %}Mẫu HTML trên kiểm tra xem liệu người dùng có nhập truy vấn tìm kiếm trong thanh tìm kiếm. Nếu người dùng vào một truy vấn tìm kiếm, for loop lặp trên kết quả và trả chúng về cho người dùng. Khi không có truy vấn tìm kiếm, một thông báo được hiện cho người dùng nhập truy vấn.
Trường hợp không có truy vấn tìm kiếm là người dùng của bạn truy cập trực tiếp URL mà không điền nội dung vào thanh tìm kiếm. Bạn cần đảm bảo đang dùng kế thừa mẫu của Django trong file HTML.

- Chỉnh sửa code HTML để trả về thông báo lỗi nếu không có kết quả tìm kiếm.
{% if query %}
<div>
<div>
<!-- check if there is a result in the database-->
{% if posts %}
<!-- loop through search query if there is a result -->
{% for post in posts %}
<div>
<!-- return search query -->
<p>{{post.title}}</p>
</div>
{% endfor %}
<!-- return a message if there are no results found. -->
{% else %}
<h3>No search results found</h3>
{% endif %}
</div>
</div>
{% else %}
<h1>Please enter a search query</h1>
{% endif %}Mẫu HTML mới cho cho trải nghiệm người dùng tốt hơn. Nó giới thiệu lệnh điều kiện để kiểm tra kết có đã có sẵn trong database. Nếu có, nó hiện kết quả. Nếu không, nó gửi thông báo lỗi tới người dùng.
Cấu hình mẫu URL
- Nếu chưa làm việc này, tạo file urls.py trong danh mục ứng dụng.
- Ở urls.py, file tạo một mẫu URL cho trang tìm kiếm:
from django.urls import path
from . import views
urlpatterns = [
path('search/', views.search_feature, name='search-view'),
]Chương trình trên đầu tiên nhập hàm path và file views liên quan tới ứng dụng. Sau đó, nó tạo đường dẫn tên search-view cho trang tìm kiếm.
Thêm tạo biểu mẫu vào thanh tìm kiếm. URL của nó sẽ trỏ về URL chuyên dành cho tìm kiếm. Trong trường hợp này, biểu mẫu trỏ tới search-view.
<form class="d-flex" role="search" method="POST" action="{% url 'search-view' %}">
<input
class="form-control me-2"
type="search"
placeholder="Search for something"
name="search_query"
required aria-label="Search"
>
<button class="btn btn-outline-success" type="submit">Search</button>
</form>Nếu không có tác vụ biểu mẫu trỏ tới đường dẫn URL tìm kiếm, tính năng tìm kiếm của bạn sẽ không hoạt động. Nhớ rằng đường dẫn URL tìm kiếm phải trỏ tới cửa sổ xem Django mà xử lý logic của tính năng tìm kiếm.
Trên đây là cách thêm tính năng tìm kiếm vào ứng dụng web trong Django. Hi vọng bài viết hữu ích với các bạn.

