Linear-gradient trong CSS là gì? Dùng màu gradient CSS như thế nào? Hãy cùng chúng tôi tìm hiểu những điều cần biết về gradient trong CSS nhé!
Giống như cách bạn có thể dùng thuộc tính background-color trong CSS để khai báo một màu nền đồng nhất, bạn có thể dùng thuộc tính background-image không chỉ để khai báo file ảnh dưới dạng background mà còn cả gradient. Dùng gradient trong CSS là lựa chọn tốt hơn trong việc kiểm soát và tăng hiệu quả công việc, so với việc dùng file ảnh (của một gradient).
Gradient CSS thường là một màu mờ dần thành một màu khác, nhưng CSS cho phép bạn kiểm soát từng khía cạnh biến đổi, từ hướng và hình dạng tới màu sắc và cách chúng chuyển tiếp. Thực tế có 3 kiểu gradient: linear, radial và conic. Ví dụ cú pháp cơ bản cho từng loại:
/* Ví dụ linear CSS gradient cơ bản */
background-image: linear-gradient(#ff8a00, #e52e71);
background-image: linear-gradient(to right, violet, darkred, purple);
background-image: linear-gradient(40deg, rgb(255 0 0) 60%, orange);
/* Ví dụ radial CSS gradient cơ bản */
background-image: radial-gradient(#ff8a00, #e52e71);
background-image: radial-gradient(circle at top right, #ff8a00, red, #e52e71);
/* Ví dụ conic CSS gradient cơ bản */
background-image: conic-gradient(#ff8a00, #e52e71);
background-image: conic-gradient(red 50deg, yellow 100deg, lime 200deg, aqua, blue, magenta, red);
Ở bài viết này chúng ta sẽ tìm hiểu 2 loại Gradient CSS phổ biến nhất:
- Linear Gradient: Quét màu xuất phát từ 1 phía, có thể theo chiều lên, xuống, trái, phải, đường chéo.
- Radial Gradient: Quét màu xuất phát từ tâm.
Linear Gradient
Để tạo một Linear Gradient, cần phải xác định ít nhất hai điểm dừng của màu. Điểm dừng màu là các màu bạn muốn hiển thị chuyển tiếp.
Bạn có thể xác định thêm các hướng (direction) hoặc góc (angle) bắt đầu hiệu ứng chuyển màu. Một số hướng dạng như:
- to top
- to bottom
- to bottom right
- to right
- to left
- …
Cú pháp Linear Gradient
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);Tham số:
- direction: Hướng để xác định điểm bắt đầu hiệu ứng chuyển màu (to bottom, to top, to right, to left, to bottom right…)
- color-stop1, color-stop2…: Các điểm dừng màu. Một điểm dừng màu bao gồm một giá trị màu và vị trí dừng tùy chọn (theo tỷ lệ phần trăm từ 0% đến 100% hoặc theo chiều dài dọc trục gradient).
Ví dụ
1. Linear Gradient – Top to Bottom (Hướng mặc định)
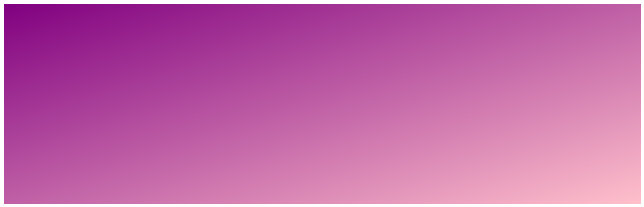
Ví dụ sau đây biểu diễn một Linear Gradient bắt đầu từ phía trên (top). Linear Gradient bắt đầu bằng màu tím và chuyển dần sang màu hồng:
#grad { background-image: linear-gradient(purple, pink);}
<!DOCTYPE html><html><head><style>#grad1 { height: 200px; background-color: purple; /* Dành cho các trình duyệt không hỗ trợ gradient*/ background-image: linear-gradient(purple, pink); }</style></head><body><h1>Linear Gradient - Top to Bottom</h1><div id="grad1"></div></body></html>Lưu ý: Internet Explorer 9 và các phiên bản trước đó không hỗ trợ gradient.
2. Linear Gradient – Left to Right
Ví dụ sau đây biểu diễn một Linear Gradient bắt đầu từ bên trái. Linear Gradient bắt đầu bằng màu tím và chuyển dần sang màu hồng:
#grad { background-image: linear-gradient(to right, purple, pink);}
<!DOCTYPE html><html><head><style>#grad1 { height: 200px; background-color: purple; /* Dành cho các trình duyệt không hỗ trợ gradient*/ background-image: linear-gradient(to right, purple, pink); }</style></head><body><h1>Linear Gradient - Left to Right</h1><div id="grad1"></div></body></html>3. Linear Gradient – Diagonal (Hướng chéo)
Bạn có thể tạo gradient theo đường chéo bằng cách xác định cả hướng dọc và ngang.
Ví dụ sau đây biểu diễn một Linear Gradient bắt đầu từ trên cùng bên trái (và đi xuống dưới cùng bên phải). Linear Gradient bắt đầu bằng màu tím và chuyển dần sang màu hồng:
#grad { background-image: linear-gradient(to bottom right, purple, pink);}
<!DOCTYPE html><html><head><style>#grad1 { height: 200px; background-color: purple; /* Dành cho các trình duyệt không hỗ trợ gradient*/ background-image: linear-gradient(to bottom right, purple, pink); }</style></head><body><h1>Linear Gradient - Diagonal</h1><div id="grad1"></div></body></html>Sử dụng Góc (Angle)
Bạn có thể lựa chọn một cách khác để định dạng kiểu gradient đó là sử dụng góc thay vì xác định hướng (to bottom, to top, to right, to left, to bottom right…) bằng cách sử dụng cú pháp sau:
background-image: linear-gradient(angle, color-stop1, color-stop2);Tham số:
- Angle: góc xác định bởi đường ngang và đường Gradient đi ngược chiều của kim đồng hồ. Hay nói cách khác 0deg sẽ tạo bottom to top Gradient, 90deg sẽ tạo left to right Gradient.
Ví dụ: Sử dụng góc trong Linear Gradient
#grad { background-image: linear-gradient(-90deg, purple, pink);}
<!DOCTYPE html><html><head><style>div { font-family: arial; padding-top: 50px; padding-bottom: 50px; }#grad1 { background-color: red; /* Dành cho các trình duyệt không hỗ trợ gradient */ background-image: linear-gradient(0deg, purple, pink);}#grad2 { background-color: red; /* Dành cho các trình duyệt không hỗ trợ gradient */ background-image: linear-gradient(90deg, purple, pink); }#grad3 { background-color: red; /* Dành cho các trình duyệt không hỗ trợ gradient */ background-image: linear-gradient(180deg, purple, pink);}#grad4 { background-color: red; /* Dành cho các trình duyệt không hỗ trợ gradient */ background-image: linear-gradient(-90deg, purple, pink);}</style></head><body><h1>Linear Gradient - Sử dụng Angle</h1><div id="grad1" style="text-align:center;">0deg</div><br><div id="grad2" style="text-align:center;">90deg</div><br><div id="grad3" style="text-align:center;">180deg</div><br><div id="grad4" style="text-align:center;">-90deg</div></body></html>Sử dụng nhiều điểm dừng màu
Ví dụ sau đây cho thấy một Linear Gradient (từ trên xuống dưới) với nhiều điểm dừng màu:
3 điểm dừng màu cách đều nhau
#grad { background-image: linear-gradient(indigo, crimson, pink);}
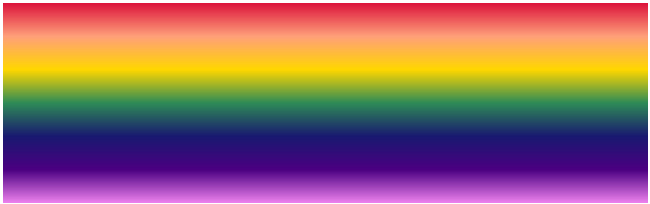
7 điểm dừng màu cách đều nhau
#grad { background-image: linear-gradient(crimson, lightsalmon, gold, seagreen, midnightblue, indigo, violet);}
3 điểm dừng màu không cách đều nhau
#grad { background-image: linear-gradient(crimson 10%, indigo 55%, violet 80%);}
Chú ý: Nếu không chỉ định giá trị % theo sau mỗi điểm dừng màu thì gradient tự động cách đều nhau.
Code đầy đủ:
<!DOCTYPE html><html><head><style>#grad1 { height: 200px; background-color: red; /* Dành cho các trình duyệt không hỗ trợ gradient */ background-image: linear-gradient(indigo, crimson, pink);} #grad2 { height: 200px; background-color: red; /* Dành cho các trình duyệt không hỗ trợ gradient */ background-image: linear-gradient(crimson, lightsalmon, gold, seagreen, midnightblue, indigo, violet); }#grad3 { height: 200px; background-color: red; /* Dành cho các trình duyệt không hỗ trợ gradient */ background-image: linear-gradient(crimson 10%, indigo 60%, violet 80%); }</style></head><body><h1>Linear Gradients - Sử dụng nhiều điểm dừng màu</h1><h3>3 điểm dừng màu cách đều nhau:</h3><div id="grad1"></div><h3>7 điểm dừng màu cách đều nhau:</h3><div id="grad2"></div><h3>3 điểm dừng màu không cách đều nhau</h3><div id="grad3"></div></body></html>7 điểm dừng màu cách đều nhau từ trái sang phải
#grad { background-image: linear-gradient(to right, crimson, lightsalmon, gold, seagreen, midnightblue, indigo, violet);}
<!DOCTYPE html><html><head><style>div { font-family: arial; padding-top: 50px; padding-bottom: 50px; }#grad1 { background-color: red; /* Dành cho các trình duyệt không hỗ trợ gradient */ background-image: linear-gradient(to right, crimson, lightsalmon, gold, seagreen, midnightblue, indigo, violet);}</style></head><body><div id="grad1" style="text-align:center; margin:auto; color:white;font-size:40px; font-weight:bold">Website Chia Sẻ Kiến Thức</div></body></html>Sử dụng Transparency
Ngoài những cách sử dụng chuyển màu như trên, bạn có thể dùng độ trong suốt – transparency trong CSS để tạo hiệu ứng màu mờ dần kiểu gradient.
Để thêm độ trong suốt cho màu, bạn sử dụng RGBA Color. Tham số cuối trong RGBA() quy định độ mờ/độ trong suốt của màu sắc, có giá trị từ 0.0 – 1.0, giá trị càng nhỏ thì độ trong suốt càng nhiều.
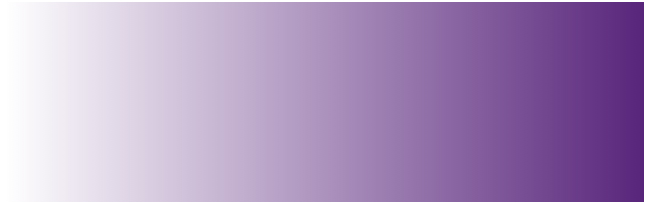
Ví dụ: Một background linear gradient bắt đầu với màu trong suốt hoàn toàn và chuyển dần về màu tím:
#grad { background-image: linear-gradient(to right, rgba(88,37,123,0), rgba(88,37,123,1));}
<!DOCTYPE html><html><head><style>#grad1 { height: 200px; background-image: linear-gradient(to right, rgba(88,37,123,0), rgba(88,37,123,1)); }</style></head><body><h1>Linear Gradient - Transparency</h1><div id="grad1"></div></body></html>Lặp lại một Linear Gradient
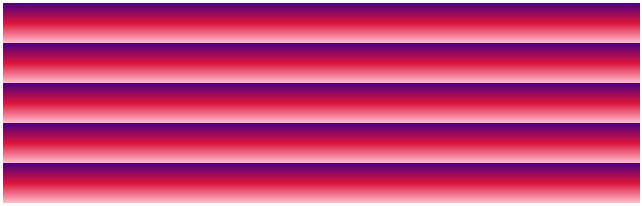
Hàm repeating-linear-gradient() được sử dụng để lặp lại các Linear Gradient.
#grad { background-image: repeating-linear-gradient(indigo, crimson 10%, pink 20%);}
#grad { background-image: repeating-linear-gradient(45deg, indigo, crimson 7%, pink 10%);
#grad { background-image: repeating-linear-gradient(190deg, indigo, crimson 7%, pink 10%);
#grad { background-image: repeating-linear-gradient(90deg, indigo, crimson 7%, pink 10%);
Code đầy đủ:
<!DOCTYPE html><html><head><style>#grad1 { height: 200px; background-color: red; background-image: repeating-linear-gradient(indigo, crimson 10%, pink 20%);}#grad2 { height: 200px; background-color: red; background-image: repeating-linear-gradient(45deg, indigo, crimson 7%, pink 10%);}#grad3 { height: 200px; background-color: red; background-image: repeating-linear-gradient(190deg, indigo, crimson 7%, pink 10%);}#grad4 { height: 200px; background-color: red; background-image: repeating-linear-gradient(90deg, indigo, crimson 7%, pink 10%); }</style></head><body><h1>Repeating Linear Gradient</h1><div id="grad1"></div><p>Góc 45deg:</p><div id="grad2"></div><p>Góc 190deg:</p><div id="grad3"></div><p>Góc 90deg:</p><div id="grad4"></div></body></html>Radial Gradient
Radial Gradient tạo hiệu ứng chuyển màu xuất phát từ tâm của phần tử.
Để tạo một Radial Gradient bạn cũng phải xác định ít nhất hai điểm dừng màu.
Cú pháp Radial Gradient
background-image: radial-gradient(shape-size-at position, start-color... last-color);Tham số:
- shape: Xác định hình dạng của gradient. Những giá trị khả thi:
- ellipse (mặc định)
- circle
- size: Xác định kích thước của gradient. Những giá trị khả thi:
- farthest-corner (mặc định)
- closest-side
- closest-corner
- farthest-side
- position: Xác định vị trí của gradient, mặc định là từ tâm.
- start-color… last-color: Các điểm dừng màu. Một điểm dừng màu bao gồm một giá trị màu và vị trí dừng tùy chọn (theo tỷ lệ phần trăm từ 0% đến 100% hoặc theo chiều dài dọc trục gradient).
Ví dụ
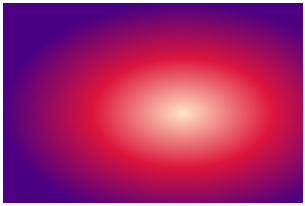
1. Các điểm dừng màu cách đều nhau
#grad { background-image: radial-gradient(bisque, crimson, indigo);}
<!DOCTYPE html><html><head><style>#grad1 { height: 200px; background-color: red; background-image: radial-gradient(bisque, crimson, indigo); }</style></head><body><h1>Radial Gradient - Các điểm dừng màu cách đều nhau</h1><div id="grad1"></div></body></html>2. Các điểm dừng màu không cách đều nhau
#grad { background-image: radial-gradient(bisque 5%, crimson 20%, indigo 65%); }
<!DOCTYPE html><html><head><style>#grad1 {height: 200px;background-color: red;background-image: radial-gradient(bisque 5%, crimson 20%, indigo 65%); }</style></head><body><h1>Radial Gradient - Các điểm dừng màu không cách đều nhau</h1><div id="grad1"></div></body></html>Giá trị tham số shape
Tham số shape được dùng để xác định hình dạng của gradient, nó có thể là giá trị circle (hình tròn) hoặc ellipse (hình elip).
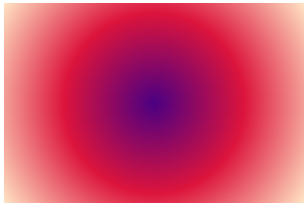
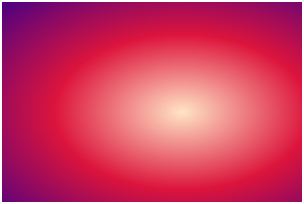
Ví dụ một gradient xuất phát từ tâm với shape là hình tròn:
#grad { background-image: radial-gradient(circle, bisque, crimson, indigo);} |
 |
<!DOCTYPE html><html><head><style>#grad1 { height: 200px; width: 300px; background-color: red; background-image: radial-gradient(circle, bisque, crimson, indigo);}#grad2 { height: 200px; width: 300px; background-color: red; background-image: radial-gradient(circle, indigo, crimson, bisque);}</style></head><body><h1>Radial Gradient - Shape</h1><div id="grad1"></div><br><div id="grad2"></div></body></html>Giá trị tham số size
Tham số size xác định kích thước của gradient. Những giá trị khả thi:
- farthest-corner (mặc định)
- closest-side
- closest-corner
- farthest-side
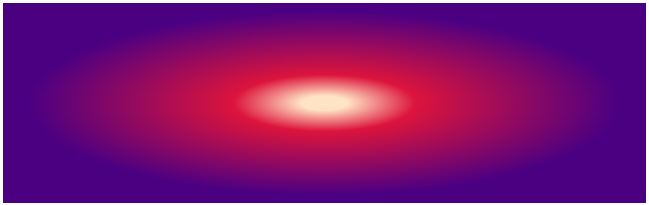
1. Ví dụ sử dụng giá trị closest-side:
#grad1 {background-image: radial-gradient(closest-side at 60% 55%, bisque, crimson, indigo);}
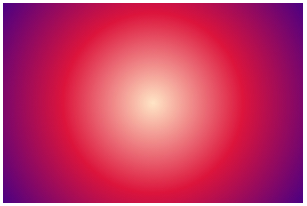
2. Ví dụ sử dụng giá trị farthest-side:
#grad2 { background-image: radial-gradient(farthest-side at 60% 55%, bisque, crimson, indigo);}

3. Ví dụ sử dụng giá trị closest-corner:
#grad3 {background-image: radial-gradient(closest-corner at 60% 55%, bisque, crimson, indigo);}

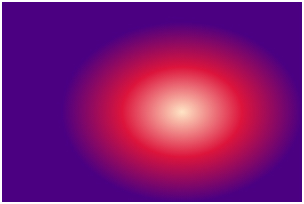
4. Ví dụ sử dụng giá trị farthest-corner (mặc định):
#grad4 {background-image: radial-gradient(farthest-corner at 60% 55%, bisque, crimson,indigo);}

Code đầy đủ:
<!DOCTYPE html><html><head><style>#grad1 { height: 200px; width: 300px; background-color: red; background-image: radial-gradient(closest-side at 60% 55%, bisque, crimson, indigo); }#grad2 { height: 200px; width: 300px; background-color: red; background-image: radial-gradient(farthest-side at 60% 55%, bisque, crimson, indigo);}#grad3 { height: 200px; width: 300px; background-color: red; background-image: radial-gradient(closest-corner at 60% 55%, bisque, crimson, indigo); }#grad4 { height: 200px; width: 300px; background-color: red; background-image: radial-gradient(farthest-corner at 60% 55%, bisque, crimson, indigo); }</style></head><body><h1>Radial Gradient - Sử dụng tham số size</h1><h2>closest-side:</h2><div id="grad1"></div><h2>farthest-side:</h2><div id="grad2"></div><h2>closest-corner:</h2><div id="grad3"></div><h2>farthest-corner (default):</h2><div id="grad4"></div></body></html>Lặp lại một Radial Gradient
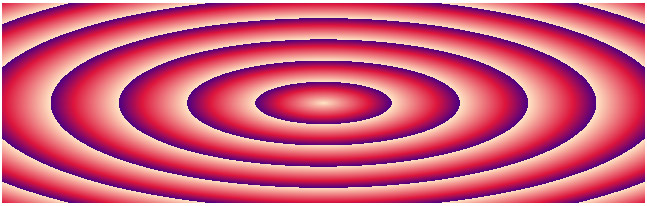
Hàm repeating-radial-gradient() được sử dụng để lặp lại các Radial Gradient.
#grad { background-image: repeating-radial-gradient(bisque, crimson 10%, indigo 15%);}
<!DOCTYPE html><html><head><style>#grad1 { height: 200px; background-color: red; background-image: repeating-radial-gradient(bisque, crimson 10%, indigo 15%);}</style></head><body><h1>Lặp lại một Radial Gradient</h1><div id="grad1"></div></body></html>Mình xin tạm dừng bài viết tại đây, chúc các bạn thành công!

