Học cách kết nối Contentful CMS với app React để quản lý nội dung hiệu quả và xây dựng web năng động rất hữu ích. Dưới đây là hướng dẫn chi tiết.

CMS cho phép bạn tách các chức năng quản lý nội dung từ logic xử lý cách nội dung hiện trong ứng dụng. Về cơ bản, bằng cách tích hợp CMS trong ứng dụng, bạn dễ dàng quản lý nội dung trong một nền tảng duy nhất, sau đó, chia sẻ liền mạch nội dung trên các kênh frontend khác nhau, bao gồm ứng dụng web và mobile.
{index}
Headless CMS là gì?
Headless CMS tạo điều kiện thuận lợi cho việc tạo và quản lý tất cả nội dung và tài sản kỹ thuật số trong một nền tảng. Không giống như CMS truyền thống, nội dung được phân phối thông qua các API như API GraphQL, một giải pháp thay thế cho API RESTful. Điều này có thể chia sẻ nội dung trên nhiều ứng dụng web và thiết bị di động khác nhau.
Phương pháp này cho phép bạn tách biệt mối quan tâm giữa quản lý và cách trình bày nội dung – đảm bảo bạn có thể xử lý nội dung được hiện phù hợp với các ứng dụng và thiết bị khách khác nhau mà không ảnh hưởng đến nội dung cơ bản và cấu trúc của nó.
Bắt đầu với Contentful CMS
Contentful là một hệ thống quản lý nội dung headless, cho phép bạn tạo, quản lý và chia sẻ nội dung số cùng tài nguyên media trên những ứng dụng dùng API.
Để bắt đầu sử dụng Contentful CMS, đầu tiên, bạn cần tạo một mô hình nội dung.
Tạo mô hình nội dung
Hãy làm theo những bước sau để tạo một mô hình nội dung trên Contentful.
1. Truy cập web Contentful, tạo tài khoản và đăng nhập để truy cập space. Contentful sắp xếp toàn bộ nội dung liên quan tới dự án và kết hợp các tài nguyên trong những không gian này.

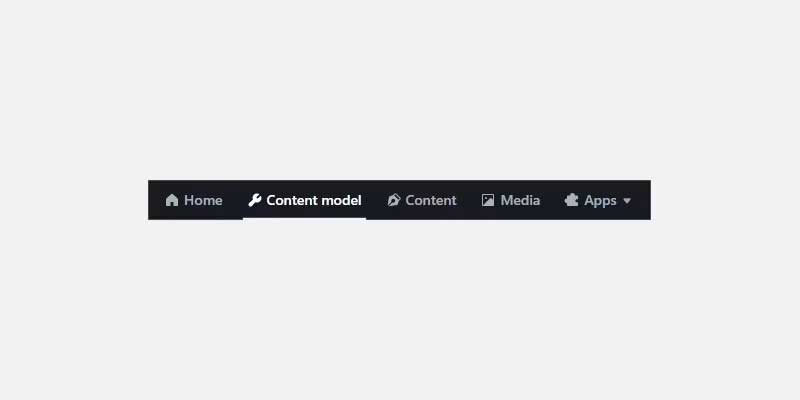
2. Ở góc trái phía trên của space, click tab Content model để mở trang cài đặt.

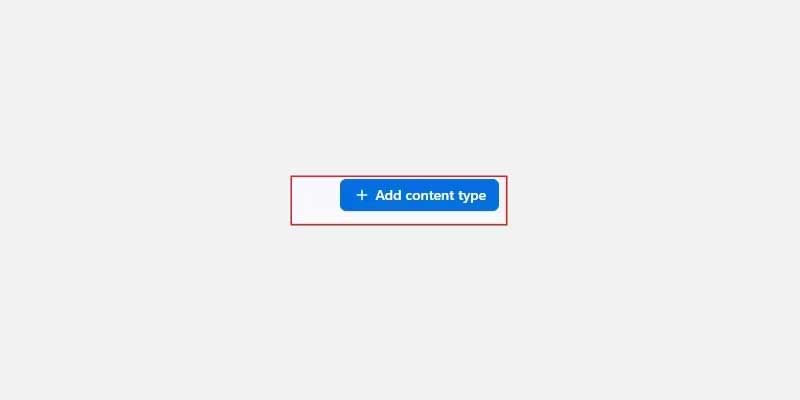
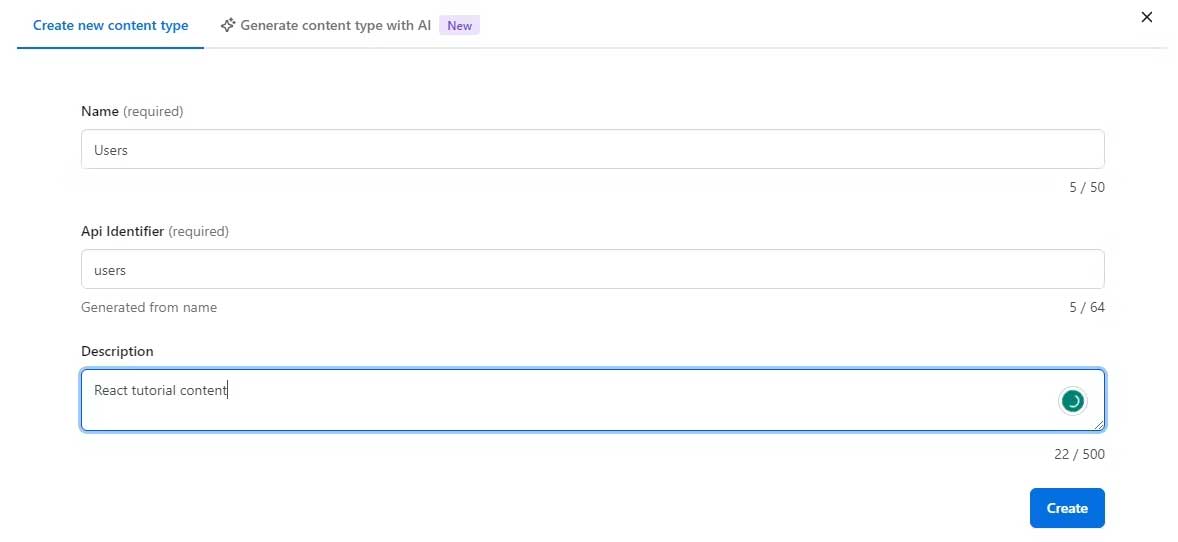
3. Click nút Add content type trên mô hình nội dung trang settings. Một kiểu nội dung, trong trường hợp này, đại diện cho mẫu (cấu trúc) dữ liệu bạn sẽ thêm vào Contentful.


5. Tiếp theo, xác định cấu trúc nội dung của nó. Click nút Add field để thêm một số trường vào mô hình nội dung.

Đây là một số trường bạn có thể dùng cho model:
user_ID = type <number>
first_name = type <text (short)>
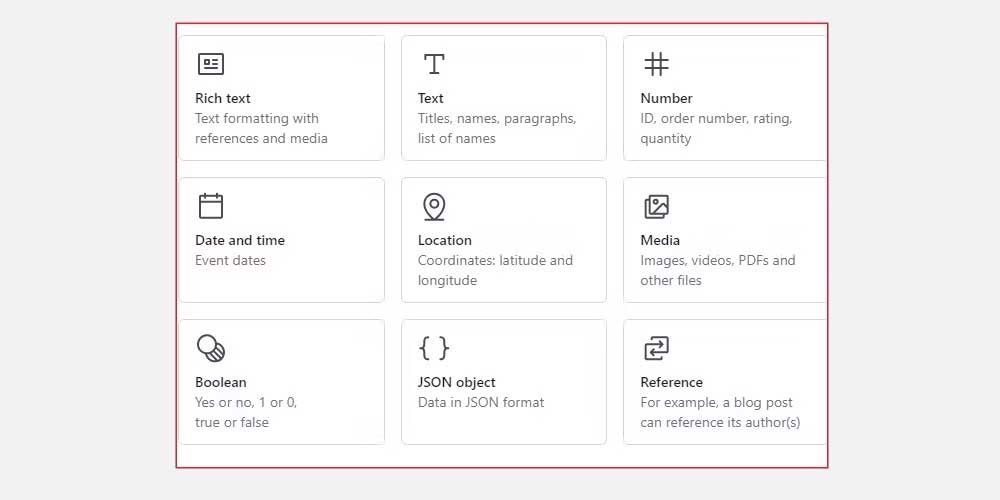
role = type <text (short)>6. Để thêm trường, chọn type từ các cửa sổ popup kiểu.

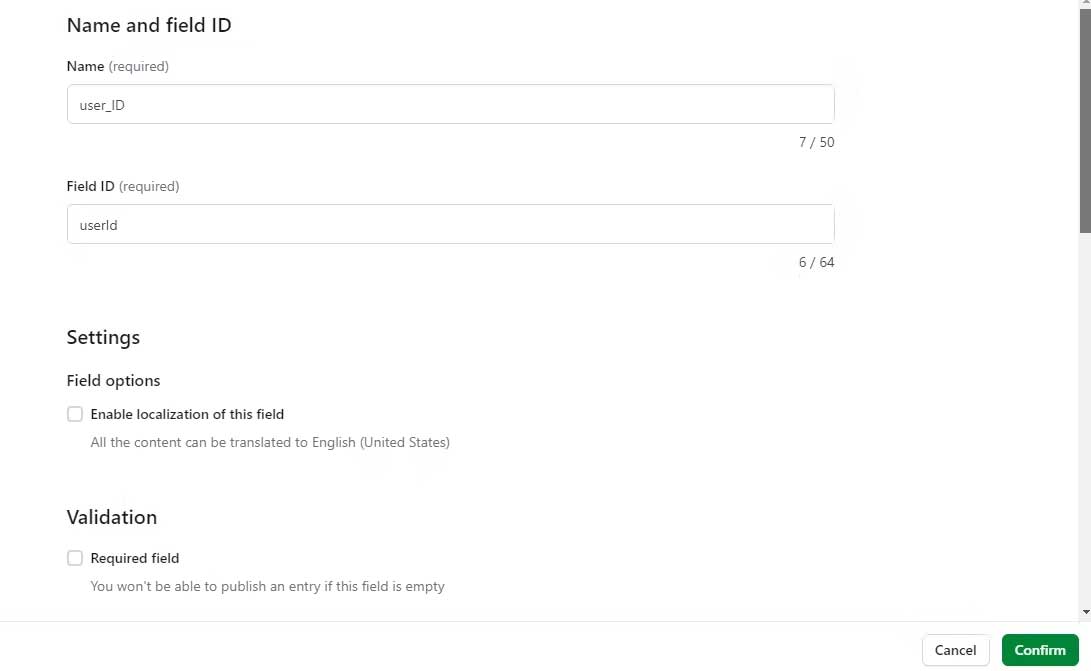
7. Cung cấp field name, rồi click nút Add and configure.

8. Cuối cùng, xác minh thuộc tính trường được mong đợi trên trang confirmation. Ngoài ra, trong khi vẫn ở trên trang xác nhận, bạn có thể chọn thuộc tính bổ sung cho các trường, chẳng hạn như quy tắc xác thực bất kỳ.

9. Click Confirm để thêm trường mới vào mô hình này.
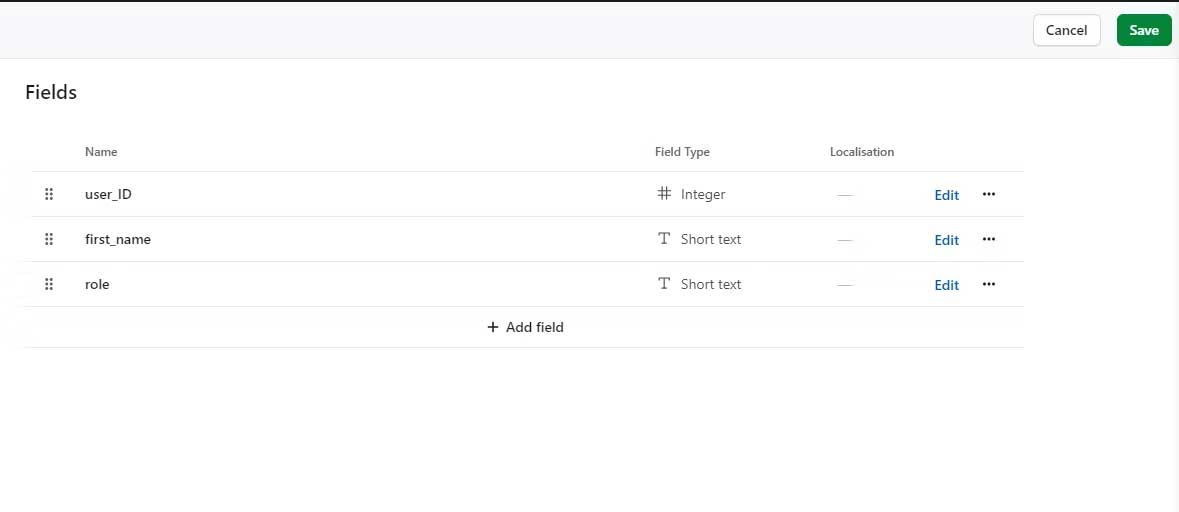
10. Sau khi đã thêm tất cả các trường cần thiết vào model, chúng sẽ hiện ở định dạng danh sách như hình bên dưới. Click Save để áp dụng những thay đổi cho mô hình nội dung.

Thêm nội dung
Với mô hình nội dung này, tiếp tục và thêm nội dung bằng cách làm theo những bước sau:
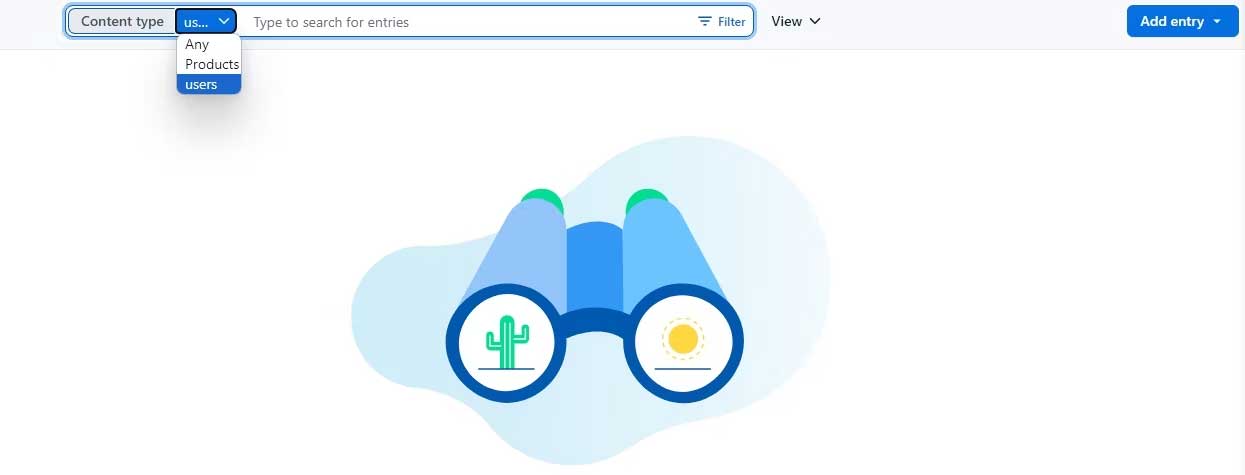
1. Điều hướng tới trang space dashboard và click tab Content.
2. Chọn Content type, mô hình nội dung bạn đã tạo, từ menu thả xuống trong thanh tìm kiếm. Sau đó, click nút Add entry để thêm nội dung.

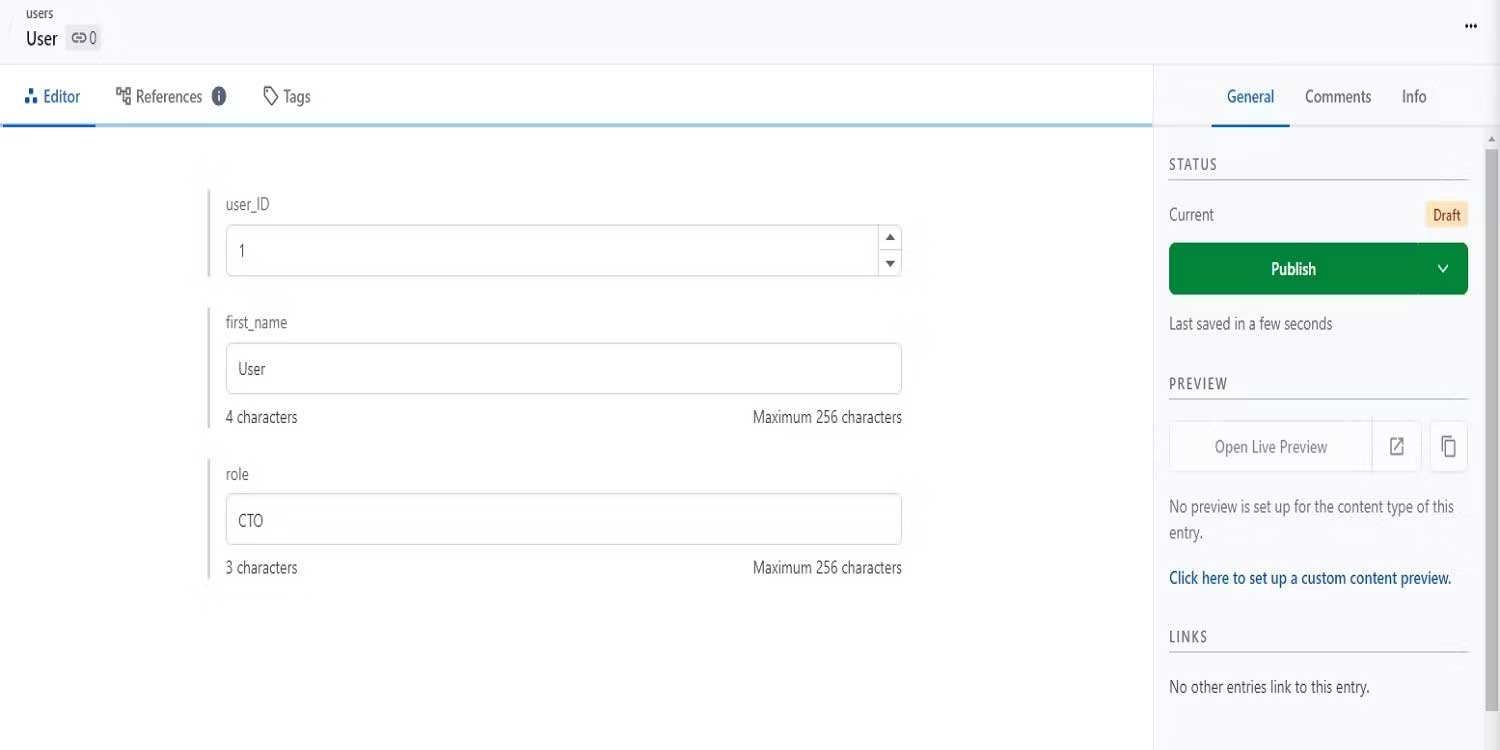
3. Tiếp theo, thêm nội dung vào content editor. Đối với từng mẫu, nhớ click Publish để lưu nó vào không gian của bạn.

Tạo khóa API
Cuối cùng, bạn cần lấy khóa API mà bạn sẽ dùng để tạo các truy vấn tìm nạp dữ liệu nội dung từ ứng dụng React.
- Click menu thả xuống Settings ở góc phải phía trên của trang bảng điều khiển. Sau đó, chọn API keys.
- Click nút Add API key để mở trang cài đặt khóa API.
- Contentful sẽ tự động tạo và điền khóa API trên trang cài đặt khóa API. Bạn chỉ cần cung cấp tên để nhận diện tập khóa duy nhất.
Để dùng Contentful API tìm nạo dữ liệu, bạn cần space ID và access token. Lưu ý, bạn có hai kiểu token truy cập: Content Delivery API key và Content Preview API. Trong môi trường sản xuất, bạn sẽ cần key Content Delivery API.
Nhưng, trong môi trường phát triển, bạn chỉ cần space ID và key Content Preview API. Sao chép hai khóa này và đi sâu vào code.
Tạo dự án React
Để bắt đầu, bạn có thể tạo một ứng dụng React bằng create-react-app. Ngoài ra, hãy thiết lập dự án React bằng Vite. Sau khi tạo dự án, hãy cài đặt gói này.
npm install contentfulGiờ, tạo file .env ở thư mục gốc của thư mục dự án, và thêm các khóa API như sau:
VITE_REACT_APP_CONTENTFUL_SPACE_ID="<space-id>"
VITE_REACT_APP_CONTENT_PREVIEW_API_ACCESS_TOKEN="<content-preview-API-access-token>"Tạo hook useContentful
Trong thư mục src, tạo một thư mục mới và đặt tên hooks cho nó. Trong thư mục này, thêm file useContentful.jsx và bao gồm code sau:
import { createClient } from "contentful";
export default useContentful = () => {
const accessToken = import.meta.env.VITE_REACT_APP_CONTENT_PREVIEW_API_ACCESS_TOKEN;
const spaceID = import.meta.env.VITE_REACT_APP_CONTENTFUL_SPACE_ID;
const client = createClient({
space: spaceID,
accessToken: accessToken,
host: "preview.contentful.com",
environment: 'master',
});
const getUsers = async () => {
try {
const data = await client.getEntries({
content_type: "users",
select: "fields"
});
const sanitizedData = data.items.map((item) => {
return {
...item.fields
};
});
return sanitizedData;
} catch (error) {
console.log(`Error fetching users ${error}`);
}
};
return { getUsers };
};
Hook này dùng Contentful client trong hàm getUsers để truy xuất các entries của kiểu nội dung cụ thể, trong trường hợp này, code tìm nạp các mục của kiểu nội dung users, chỉ chọn các trường của chúng. Sau đó, dữ liệu tìm nạp sẽ được làm sạch và trả về dưới dạng mảng của đối tượng người dùng.
Update file App.jsx
Mở file App.jsx, xóa code React soạn sẵn và update nó bằng code sau.
import { useEffect, useState } from "react";
import useContentful from "./hooks/useContentful";
const App = () => {
const [users, setUsers] = useState([]);
const { getUsers} = useContentful();
useEffect(() => {
getUsers().then((response) => response && setUsers(response));
});
return (
<>
<h1>Contentful CMS With React Tutorial</h1>
{users.map((user, index) => (
<div key={index}>
<p> {user.userId} </p>
<p > {user.firstName} </p>
<p > {user.role} </p>
</div>
))}
</>
);
};
export default AppVới hook useContentful, bạn có thể tìm nạp và hiện dữ liệu nội dung từ Contentful CMS trên trình duyệt. Cuối cùng, bắt đầu server lập trình để update những thay đổi đã thực hiện cho ứng dụng.
npm run devThế là xong! Giờ bạn có thể tìm nạp và hiện nội dung đã thêm vào Contentful từ app ReactJS.

