Để lập trình app (ứng dụng) iOS chúng ta cần sử dụng phần mềm XCode (hay IDE XCode). Việc sử dụng thuần thục XCode giúp việc lập trình app iOS (Ứng dụng chạy trên iPhone, iPad) hay app MacOS (ứng dụng chạy trên máy tính Mac) trở nên thuận lợi và đỡ tốn công sức hơn. Mời các bạn cùng tham khảo cách sử dụng XCode trong bài viết được lược dịch dưới đây nhé.
{index}
Giao diện Xcode
Xcode gói rất nhiều tính năng vào một gói nhỏ, vì vậy không phải mọi thứ đều hiển thị cùng một lúc. Để trở thành người dùng Xcode thành thạo, bạn cần biết mọi thứ ở đâu – và làm thế nào để đến đó.
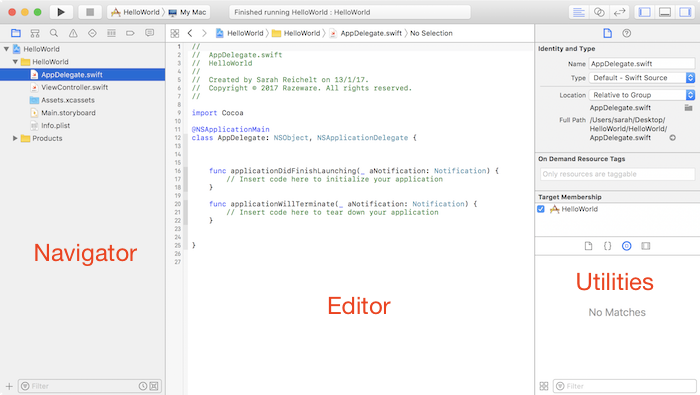
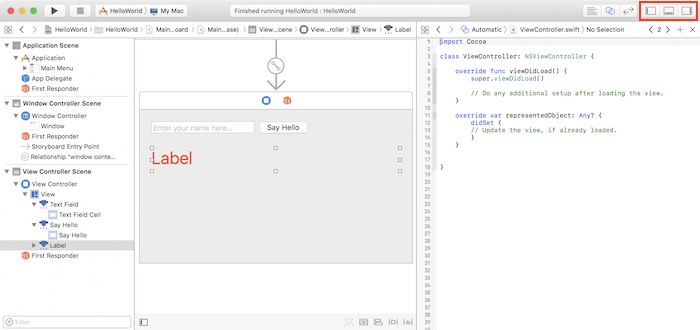
Khi bạn mở một dự án mới trong Xcode, bạn có một cửa sổ với thanh công cụ và ba bảng chính như hình dưới đây:

Bảng điều khiển bên trái là bảng điều hướng (Navigator) và có 8 tùy chọn hiển thị trên cùng. Cái bạn sẽ sử dụng nhiều nhất là cái đầu tiên – Project – liệt kê tất cả các tệp trong dự án của bạn và cho phép bạn nhấp vào bất kỳ tệp nào để chỉnh sửa nó.
Bảng điều khiển trung tâm là bảng Editor và sẽ hiển thị bất cứ thứ gì bạn đã chọn từ Project Navigator.
Bảng bên phải là bảng Tiện ích (Utilites) và nó sẽ thay đổi tùy thuộc vào những gì bạn đang xem trong bảng Editor .
Thêm giao diện người dùng
Bạn thiết kế giao diện người dùng bằng Storyboard. Ứng dụng của bạn đã có một storyboard, vì vậy hãy truy cập Project Navigator và nhấp vào Main.storyboard để hiển thị nó trong bảng Editor.
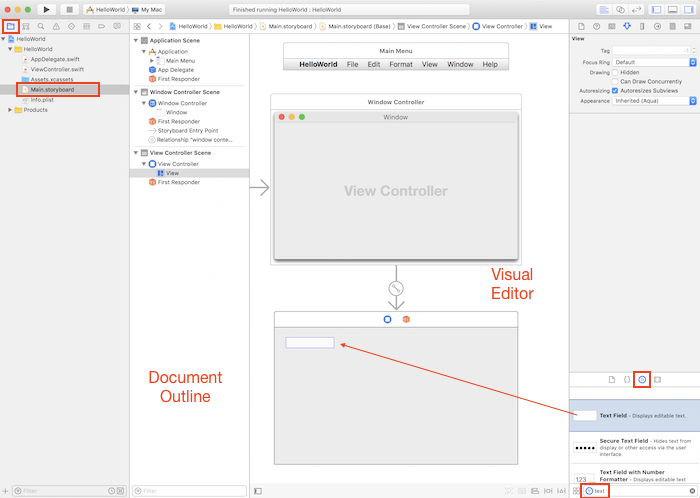
Màn hình của bạn vừa thay đổi đáng kể! Trong bảng Editor, bây giờ bạn có thể thấy Document Outline và trình chỉnh sửa trực quan cho UI.
Hãy nhìn vào những thứ bạn có thể thấy trong trình soạn thảo trực quan. Có ba lĩnh vực chính, mỗi lĩnh vực cũng có một đại diện bằng văn bản trong Document Outline:
- Application Scene: Thanh menu và các mục.
- Window Controller Scene: Định cấu hình cách cửa sổ sẽ hoạt động.
- View Controller Scene: Nơi các thành phần UI của bạn sẽ đi.
Trong bảng Tiện ích (Utilities) , bạn thấy phần trên cùng có 8 tab và phần dưới cùng có 4 tab.
Phần dưới cùng chuyển đổi giữa những thứ khác nhau mà bạn có thể chèn vào dự án của bạn. Ngay bây giờ bạn muốn chèn các thành phần UI, vì vậy hãy chọn Object library nằm thứ ba từ bên trái.
Trong bộ lọc ở phía dưới, hãy nhập văn bản khác để giảm số lượng lựa chọn và kéo Text Field vào View Controller Scene của bạn.

Bây giờ hãy lọc cho “Button” và một Push Button vào View Controller Scene. Cuối cùng, thêm một Label .
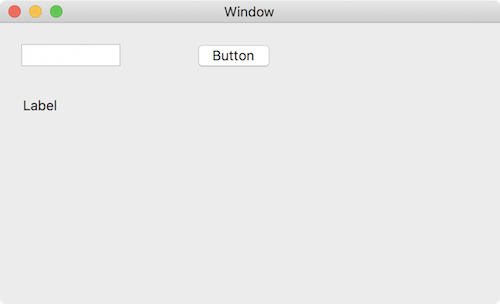
Bây giờ, xây dựng và chạy ứng dụng bằng nút Play hoặc Command-R. Bạn sẽ thấy 3 yếu tố UI này. Hãy thử nhập vào trường văn bản – nó đã hỗ trợ tất cả các phím tắt chỉnh sửa tiêu chuẩn: sao chép, dán, cắt, chọn tất cả, hoàn tác, làm lại, v.v. Nhưng nút này không làm gì cả, và nhãn chỉ hiển thị Nhãn Label, vì vậy đây là lúc để làm cho mọi thứ tương tác hơn.

Cấu hình giao diện người dùng
Quay trở lại Main.storyboard và nhấp vào nút để chọn nó. Trong bảng Tiện ích (Utilities) ở bên phải, đảm bảo Trình theo dõi thuộc tính (Attributes Inspector) đang hiển thị – nút thứ 4 trên đầu trang.
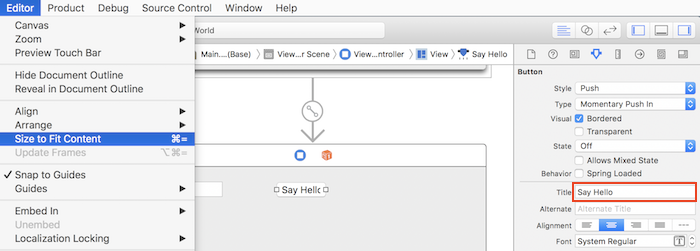
Thay đổi tiêu đề của nút thành ngay “Say Hello”. Nút có thể không đủ rộng để hiển thị tất cả văn bản, vì vậy hãy chuyển đến trình đơn Editor và chọn Size to Fit Content sẽ khắc phục điều đó. (Nếu Kích thước phù hợp với Nội dung bị tắt, nhấp vào đâu đó để bỏ chọn nút, sau đó chọn lại và thử lại.)

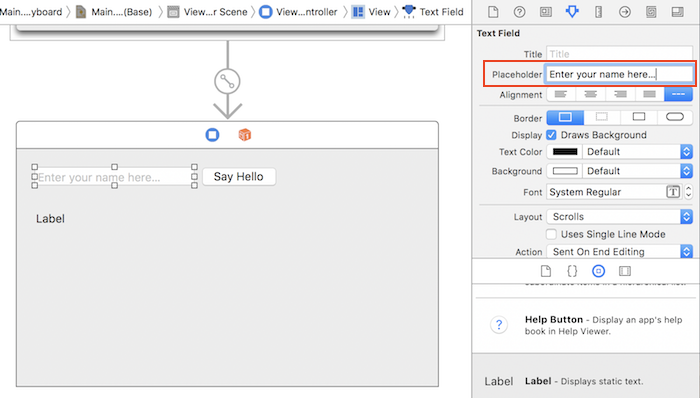
Bây giờ bấm vào trường văn bản để chọn nó. Đối với ứng dụng này, người dùng sẽ nhập tên của họ vào đây và khi họ nhấp vào nút, ứng dụng sẽ hiển thị “Hello tên-của-bạn!” trong nhãn. Để giúp người dùng, hãy thêm một số văn bản giữ chỗ vào trường văn bản bằng Attributes Inspector.
Kéo dài trường văn bản ra một chút để cho phép tên dài và đặt nút ở bên phải của nó. Khi kéo các đối tượng xung quanh trong View Controller Scene, các đường màu xanh sẽ xuất hiện để giúp bạn căn chỉnh và định vị các đối tượng dựa trên Apple’s Human Interface Guidelines.

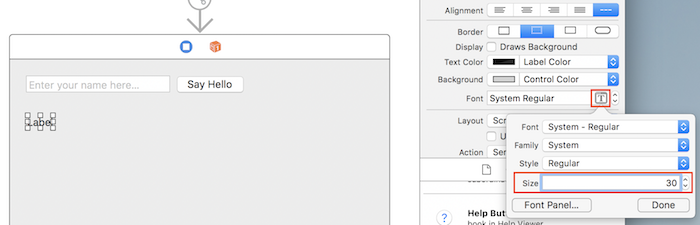
Định vị nhãn bên dưới trường văn bản và nút. Vì nhãn sẽ rất quan trọng, hãy làm cho nó sử dụng phông chữ lớn hơn. Chọn nhãn và trong Attributes Inspector, thay đổi phông chữ thành System Regular 30.

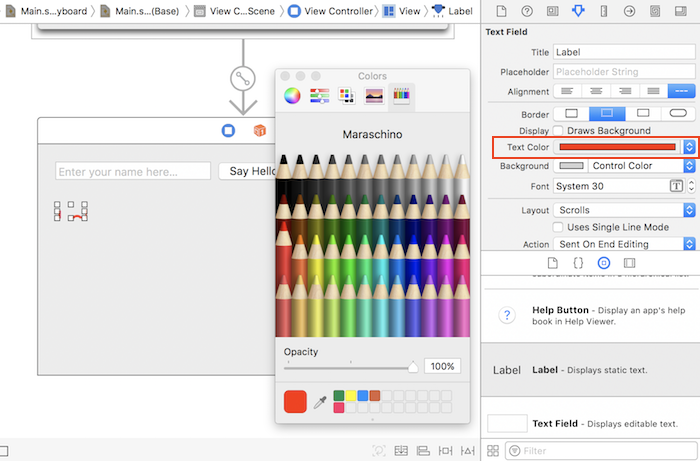
Làm thế nào về việc làm cho văn bản màu đỏ để thêm sinh động hơn?

Bạn không thể biết người dùng có thể nhập tên trong bao lâu, vì vậy hãy thay đổi kích thước trường cho vừa với chiều cao của phông chữ đó và gần như lấp đầy chiều rộng của cửa sổ.
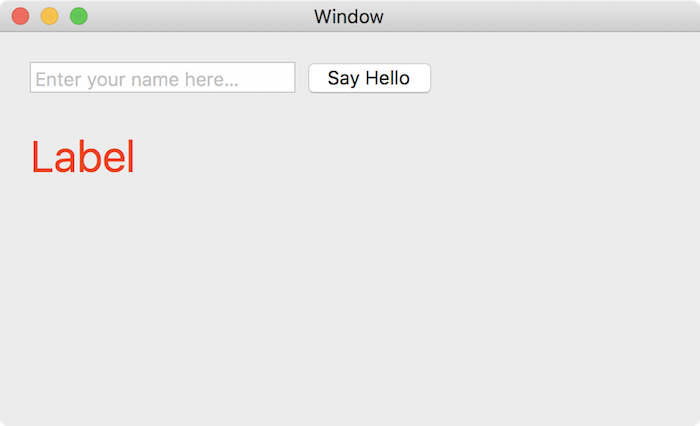
Xây dựng và chạy ứng dụng để kiểm tra xem các thay đổi UI của bạn đã có hiệu lực chưa. Khi bạn hài lòng với giao diện của văn bản trong nhãn, hãy xóa Tiêu đề (Title) của nhãn để nhãn bắt đầu trống.

Kết nối UI với code
Ứng dụng của bạn vẫn chưa làm những gì bạn muốn, để nó hoạt động, bạn cần bắt đầu thêm code (mã) và mã đó phải có khả năng giao tiếp với UI. Để tạo các liên kết đó, bạn sẽ sử dụng Assistant Editor của Xcode. Với Main.storyboard hiển thị, bấm tùy chọn vào ViewControll.swift trong Project Navigator. Điều này sẽ tạo ra một bảng soạn thảo thứ hai có chứa mã ViewContoder.
Tùy thuộc vào kích thước màn hình của bạn, mọi thứ có thể trông hơi chật chội, vì vậy hãy sử dụng nút ngoài cùng bên phải trong Thanh công cụ để ẩn Tiện ích. Nếu bạn cần nhiều không gian hơn, hãy ẩn Bộ điều hướng.

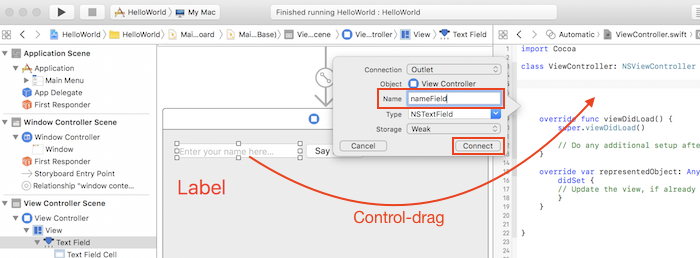
Chọn trường văn bản. Giữ phím Control và kéo từ trường văn bản vào đầu định nghĩa lớp ViewController. Hãy đi và nhập nameField vào hộp tên của cửa sổ bật lên, sau đó nhấp vào Connect.

Làm tương tự với nhãn, đặt tên là helloLabel .
Nhìn vào mã mà Xcode đã tạo, bạn thấy rằng cả hai đều được đánh dấu bằng @IBOutlet . Đây là viết tắt của Interface Builder Outlet và là cách bạn nói với trình soạn thảo bảng phân cảnh rằng những tên đối tượng này có sẵn để liên kết với một đối tượng trực quan.
Đối với nút, mã không cần phải có tên cho nó, nhưng nó cần biết khi nào người dùng nhấp vào nút. Điều này gọi cho @IBAction thay vì @IBOutlet .
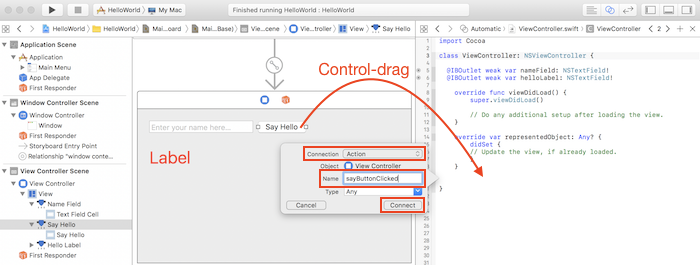
Chọn nút và Control-Drag vào ViewControll.swift như trước. Lần này, thay đổi cửa sổ bật lên Connection thành Action và đặt tên thành sayButtonClicked. Điều này tạo ra chức năng sẽ được gọi khi nhấp vào nút.

Bây giờ mọi thứ đã sẵn sàng để chỉnh sửa mã. Đóng Assistant Editor bằng X ở góc trên bên phải và chuyển sang ViewControll.swift. Nếu bạn đã ẩn Navigator, bấm vào nút chuyển đổi ở trên cùng bên phải hoặc nhấn Command-1 để chuyển trực tiếp đến Project Navigator.
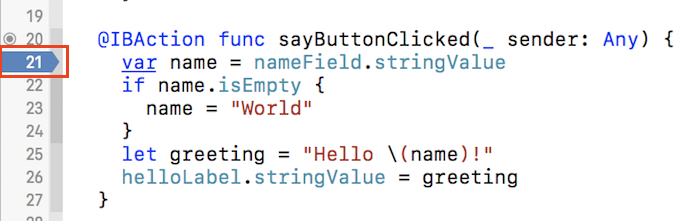
Nhập mã sau vào sayButtonClicked .
var name = nameField.stringValue
if name.isEmpty {
name = "World"
}
let greeting = "Hello (name)!"
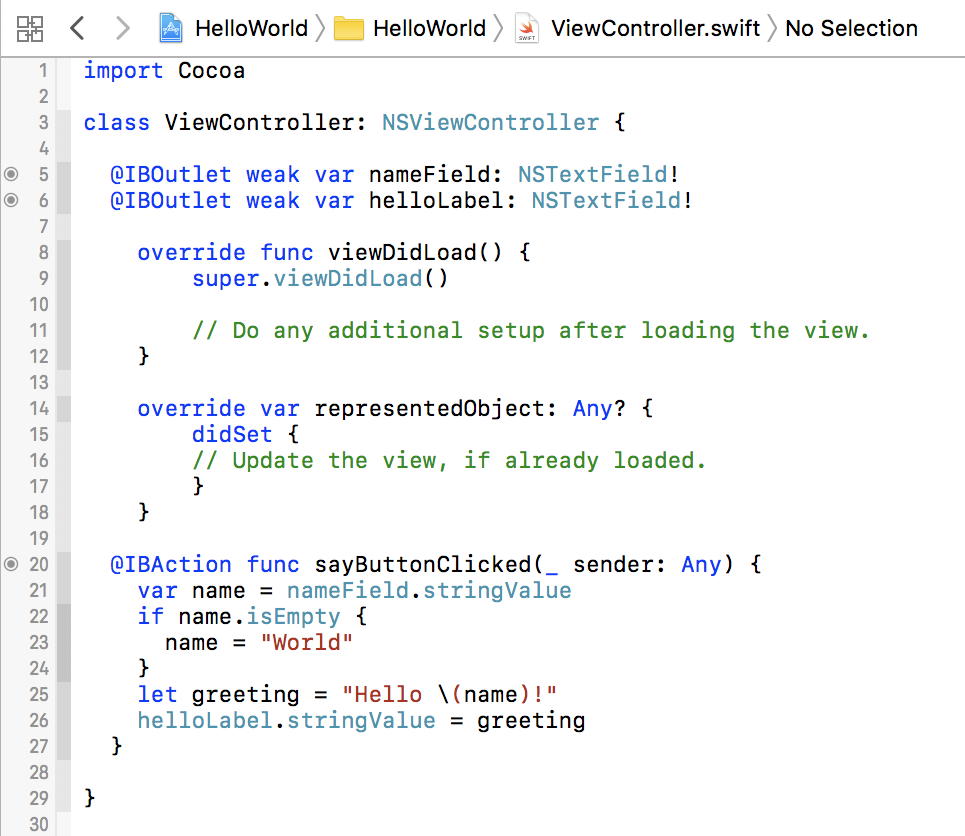
helloLabel.stringValue = greetingMã hoàn chỉnh trong ViewControll.swift bây giờ trông như thế này (sau khi xóa các thông báo bản quyền thông thường ở trên cùng). Các đốm màu bên cạnh số dòng cho biết kết nối với giao diện trong bảng phân cảnh (storyboard).

Xây dựng và chạy ứng dụng.
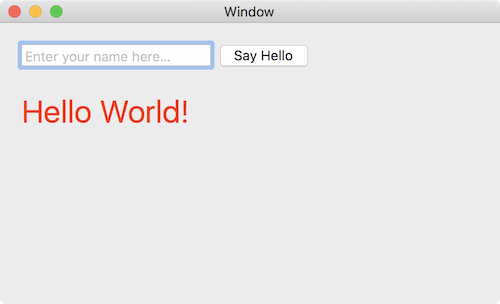
Nhấp vào nút “Say hello” mà không cần nhập bất cứ điều gì và bạn sẽ thấy “Hello World!”. Bây giờ gõ tên của bạn và nhấp vào nút một lần nữa để xem lời chào cá nhân của riêng bạn.

Gỡ lỗi (Debugging)
Đôi khi lỗi xảy ra, khi đó chúng ta cần gỡ lỗi (debug) mã code của mình. Xcode cho phép chúng ta dừng mã tại bất kỳ điểm nào và kiểm tra từng bước từng dòng một, kiểm tra các giá trị của các biến tại mỗi điểm để chúng ta có thể tìm thấy lỗi.
sayButtonClicked trong ViewControll.swift và nhấp vào số dòng bên cạnh var name = line. Một hình chữ nhật nhọn màu xanh sẽ xuất hiện. Đây là một điểm dừng hoạt động và khi bạn nhấp vào nút, trình gỡ lỗi sẽ dừng ở đây. Nhấp vào nó một lần nữa và nó sẽ chuyển sang màu xanh nhạt. Bây giờ nó là một điểm dừng không hoạt động và sẽ không dừng mã và khởi động trình gỡ lỗi. Để loại bỏ hoàn toàn điểm dừng, hãy kéo nó ra khỏi máng số.

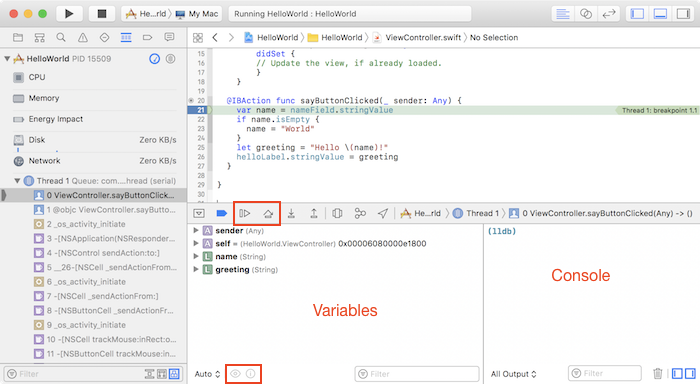
Thêm điểm dừng một lần nữa và chạy ứng dụng. Nhấp vào nút Say Hello. Xcode sẽ xuất hiện ở phía trước với dòng mã điểm dừng được tô sáng. Ở dưới cùng của bảng Editor , bây giờ sẽ có hai phần mới: Variables và Console. Phần Variables hiển thị các biến được sử dụng trong chức năng này cũng như self – Trình điều khiển xem và sender – nút.

Phía trên màn hình Variables là một tập hợp các nút để kiểm soát trình gỡ lỗi. Di chuột qua từng cái và đọc bảng công cụ để xem nó làm gì. Nhấp vào nút Step Over để di chuyển đến dòng tiếp theo.
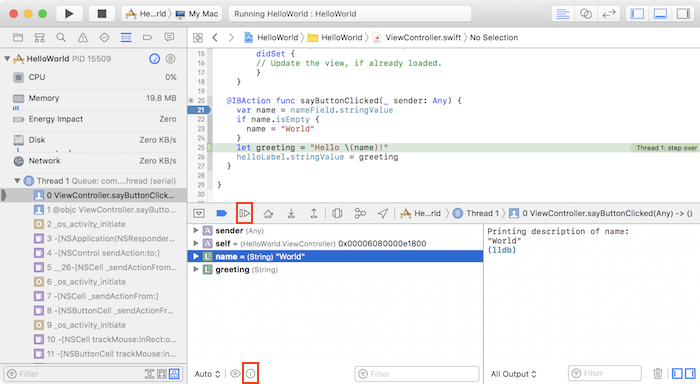
Trong màn hình Variables, bạn có thể kiểm tra name đó là một chuỗi trống, vì vậy hãy nhấp Step Over hai lần nữa. Trình gỡ lỗi sẽ di chuyển vào và thông qua câu lệnh if và đặt biến name thành “World”.
Chọn biến name trong màn hình Variables và nhấp vào nút Quick Look bên dưới để xem nội dung. Bây giờ bấm vào nút Print Description xem thông tin được in trong Console. Nếu giá trị của “World” không được đặt chính xác, bạn có thể thấy điều đó ở đây và tìm cách khắc phục mã của mình.

Khi bạn đã kiểm tra nội dung của biến tên, nhấp vào nút Continue program execution để dừng gỡ lỗi và để chương trình tiếp tục. Sử dụng nút ở trên cùng bên phải để ẩn khu vực Gỡ lỗi.
Tổng kết
Như vậy, chúng ta đã cùng tìm hiểu được cách sử dụng Xcode cơ bản để xây dựng một ứng dụng iOS: cách xây dựng giao diện, liên kết giao diện app với code để xây dựng tính năng, cách chạy / debug ứng dụng v.v… Để sử dụng thuần thục Xcode thì chúng ta cần làm quen với một số tính năng khác của Xcode, cả cơ bản và nâng cao. Mời các bạn cùng theo dõi hướng dẫn sử dụng các tính năng đó trong seri bài viết tiếp theo.

