Giao diện tối ngày càng trở nên phổ biến trên nhiều ứng dụng và web. Tuy nhiên, triển khai giao diện tốt có thể là nhiệm vụ khó khăn với nhiều người. Nó yêu cầu lập trình viên phải cẩn thận trong việc chọn màu, font, ảnh và không gian sử dụng.
Bất kỳ lỗi trong những nhân tố này đều có thể cho người dùng trải nghiệm tồi tệ. Những mẹo sau sẽ giúp thiết kế giao diện tối trở nên đơn giản hơn với người mới bắt đầu.
Đừng dùng màu đen thuần túy
Khi thiết kế giao diện tối, tránh dùng nền hoàn toàn bằng màu đen. Tốt hơn bạn nên dùng một màu xám đậm. Ví dụ, theme thiết kế material của Google khuyến khích màu #121212.
Một nền màu đen kết hợp với text màu trắng có thể tạo quá nhiều tương phản và gây đau mắt. Thay vào đó, những sắc thái màu xám đậm có thể dễ dàng hiện đổ bóng, chiều sâu và độ cao.
Đảm bảo tương phản text đáp ứng nguyên tắc WCAG 2.0
Chọn kết hợp màu cung cấp mức độ tương phản phù hợp để văn bản dễ đọc. Nguyên tắc WCAG 2.0 nêu rõ ràng văn bản hoặc ảnh của text phải có tỷ lệ tương phản tối thiểu 4.5:1 với text lớn (tối thiểu 18 chấm hoặc 14 chấm đậm) phải có tỉ lệ tương phản tối thiểu 3:1.
Bạn có một số công cụ để kiểm tra độ tương phản màu sắc, chẳng hạn như tiện ích Chrome WAVE kiểm tra khả năng hiển thị của màu sắc.
Chọn kiểu font phù hợp
Bạn cũng phải xem xét kiểu font của văn bản bao gồm kích thước, độ dày và chiều cao dòng. Nếu đang tìm lựa chọn font, đừng quên hiện có nhiều trang cung cấp font miễn phí. Đối với kích thước font, dùng các giá trị phù hợp sao cho text hiện rõ ràng trên nền tối.
Ví dụ kiểu font sau cho một trang web:
body {
font-family: "Courier New", monospace;
font-size: 12px;
font-weight: 200;
line-height: 1;
color: #333333;
}Kiểu font này thật khó đọc, kích thước font cũng quá nhỏ, độ đậm font nhỏ. Những kiểu này khiến trang khó đọc. Bạn có thể thấy kết quả như ảnh chụp màn hình bên dưới.

Bên dưới là một số kiểu thay thế phù hợp:
body {
font-family: "Arial", sans-serif;
font-size: 16px;
font-weight: 400;
line-height: 1.5;
color: #FFFFFF;
background-color: #121212;
}Và đây là trang kết quả:

Tránh nhấn bằng màu bão hòa
Màu bão hòa có thể quá sáng và mờ trên nền tối. Thay vào đó, hãy dùng màu sắc ít đậm và nhạt hơn. Bằng cách này, bạn tạo một giao diện người dùng hiển thị rõ text.
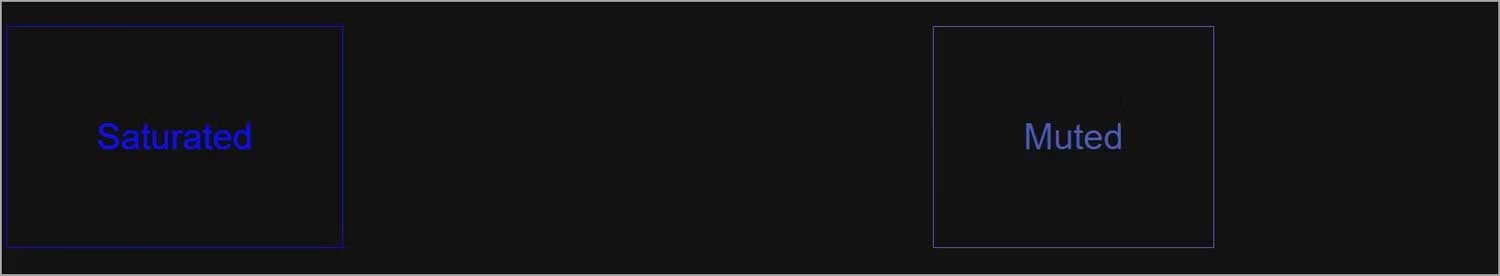
Hãy xem xét ví dụ minh họa sau:
/* Saturated blue */
.btn-saturated-blue {
background-color: #121212;
color: #0e0bf6;
}
/* Muted blue */
.btn-muted-blue {
background-color: #121212;
color: #4c5ab3;
}Màu xanh dương bão hòa có thể quá sáng và khó đọc trên nền tối, trong khi màu xanh lặng cho độ tương phản tốt và làm chữ dễ đọc hơn.

Một công cụ có thể tô màu giúp việc tạo các kết hợp màu sắc tuân theo nguyên tắc trợ năng.
Dùng không gian âm để ngăn tạo giao diện nặng nề
Một bảng màu tối có thể khiến UI trông nặng nề với người dùng. Khi được dùng đúng cách, không gian âm có thể giúp bạn highlight các nhân tố UI quan trọng khiến việc quét text trở nên dễ dàng. Khoảng cách vừa đủ cũng có thể làm thiết kế rõ ràng và hiện đại hơn.
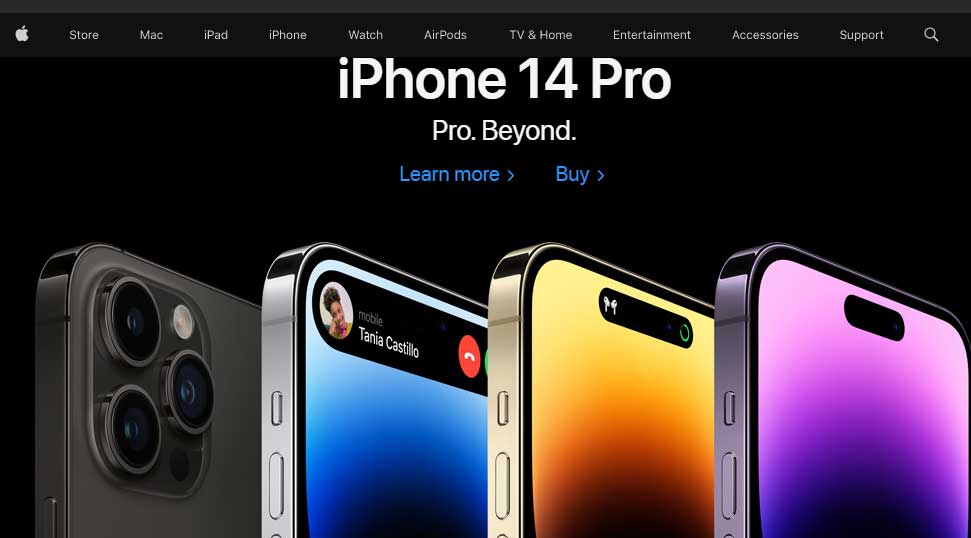
Ví dụ, lấy trang đích của Apple. Khoảng cách giữa các nhân tố khiến trang này trông hiện đại, thú vị và làm nổi bật những nhân tố quan trọng.

Trên đây là một số mẹo thiết kế giao diện nền tối. Bạn thường thiết kế giao diện như thế nào, hãy chia sẻ cùng chúng tôi nhé!

