Bộ lọc CSS và các chế độ hòa trộn là những công cụ mạnh mẽ, giúp bạn dễ dàng áp dụng hiệu ứng hình ảnh đẹp mắt cho trang web mà không cần tới code phức tạp.
Bộ lọc và chế độ hòa trộn trong CSS cho phép bạn dễ dàng áp dụng hiệu ứng hình ảnh cho trang web. Bộ lọc là một nhóm các hàm CSS được xác định trước. Chúng được dùng để điều chỉnh kết xuất hình ảnh hoặc các phần tử HTML khác, dù chế độ hòa trộn quyết định cách một phần tử nên được hòa trộn với background của nó hay các thành phần lân cận khác.
{index}
Dùng bộ lọc CSS
Bạn áp dụng bộ lọc CSS bằng thuộc tính filter và thuộc tính xác định kiểu hiệu ứng cũng được áp dụng. Mỗi thuộc tính bộ lọc là một hàm CSS, hoạt động tương tự hàm biến CSS. Nó chấp nhận một tham số để xác định mức độ bộ lọc ảnh hưởng tới thành phần được tạo kiểu.
Hiện có 10 hàm bộ lọc CSS sẵn có để tạo kiểu phần tử HTML:
- blur()
- brightness()
- contrast()
- drop-shadow()
- grayscale()
- hue-rotate()
- invert()
- opacity()
- saturate()
- sepia()
Bạn có thể dùng riêng những bộ lọc này hoặc theo kết hợp để tạo các kiểu độc đáo và nâng cao hình ảnh của các thành phần HTML.
Một số bộ lọc hoạt động tốt hơn những bộ lọc khác khi được dùng đúng cách.
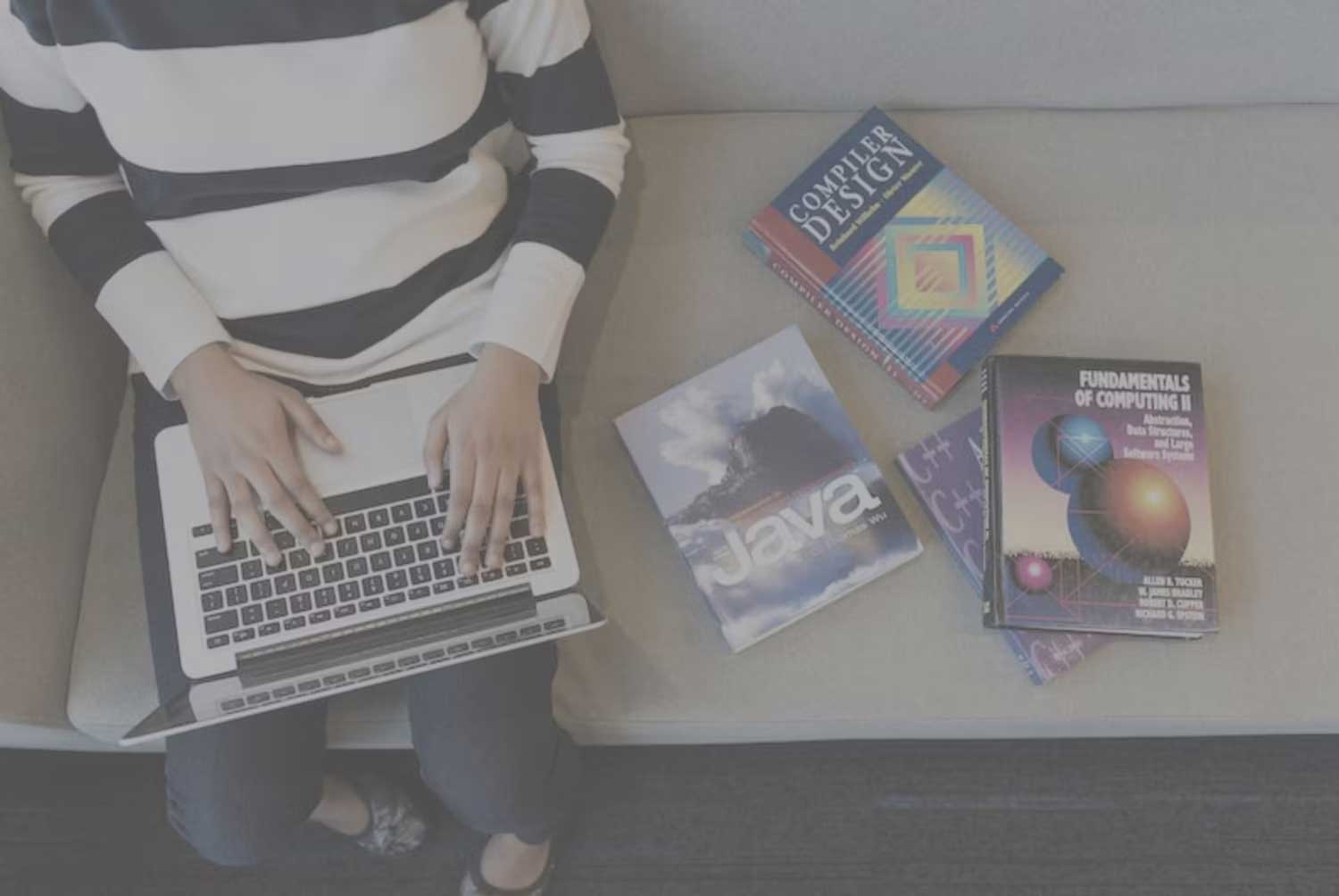
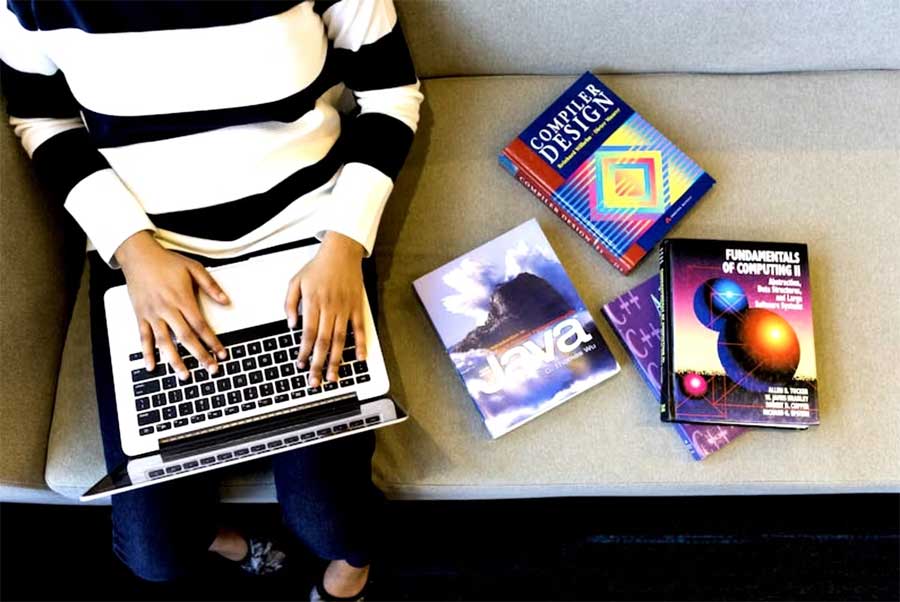
Đây là ví dụ kết hợp bộ lọc CSS để đạt được các hiệu ứng hình ảnh khác nhau trên một phần tử ảnh.
Grayscale và Sepia
Bộ lọc grayscale() loại bỏ tất cả thông tin màu sắc từ một ảnh hoặc thành phần text. Bộ lọc này lấy một giá trị giữa 0 và 1, trong đó 0 là màu gốc, 1 là hiệu ứng grayscale đầy đủ.
Bộ lọc sepia() áp dụng hiệu ứng tông màu nâu đỏ cho ảnh hoặc thành phần văn bản. Bộ lọc này cũng nhận một giá trị từ 0 và 1.
Ví dụ:
img {
filter: grayscale(14%) sepia(30%);
}Kết hợp grayscale() ở 14% và sepia() ở 30% có thể tạo một hiệu ứng vintage hay retro trên ảnh của bạn.
Invert và Sature
Bộ lọc saturate() tăng hoặc giảm độ bão hòa của ảnh hoặc văn bản. Bộ lọc này nhận một giá trị từ 0 tới vô cùng, trong đó 1 là màu gốc và độ bão hòa sẽ tăng theo giá trị.
Bộ lọc invert() sẽ đảo ngược màu sắc của một ảnh hoặc text bằng cách lật 180 độ sắc thái của mỗi màu trên bảng màu. Điều đó có nghĩa rằng bộ lọc thay đổi mức độ sáng và bão hòa của thành phần, trong khi duy trì sắc thái.
Ví dụ:
img {
filter: invert(30%) saturate(75%);
}Code này đảo ngược màu sắc của ảnh và tăng 75% độ bão hòa.

Hue-Rotate và Contrast
Bộ lọc hue-rotate() xoay màu của ảnh hoặc text. Điều đó có nghĩa nó thay đổi màu tổng thể của phần tử trong khi duy trì độ sáng và cấp độ bão hòa. Mức độ xoay được xác định theo độ, trong đó 0 đại diện cho màu gốc và 360 đại diện một lần xoay ngược hoàn toàn về màu gốc.
Kết hợp bộ lọc hue-rotate() và contrast() có thể tạo một hiệu ứng sống động và đầy màu sắc trên ảnh.
Ví dụ:
img {
filter: hue-rotate(10deg) contrast(150%);
}Hue-rotate có thể chấp nhận một giá trị của deg, grad, rad hoặc turn. Code trên xoay 10 độ màu của ảnh và tăng độ tương phản.

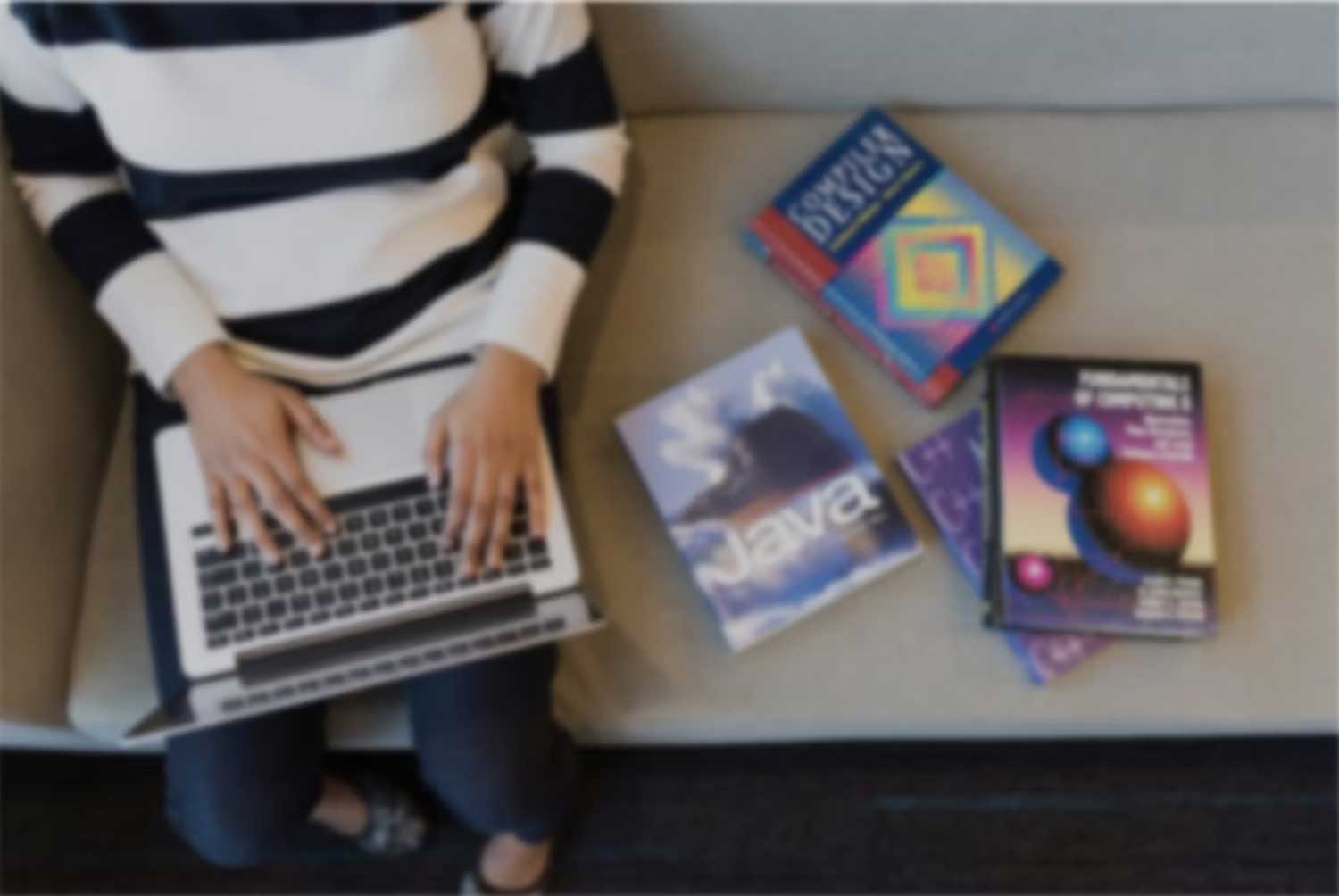
Brightness và Blur
Cái tên đã giải thích rõ cách dùng của chúng. Brightness điều chỉnh độ sáng của ảnh, còn Blur kiểm soát cấp độ mờ được áp dụng.
Kết hợp bộ lọc brightness() và blur() có thể tạo một hiệu ứng kỳ ảo và mềm mại cho ảnh.
Ví dụ:
img {
filter: brightness(0.8) blur(5px);
}Code trên giảm 0.8 (80%) độ sáng và áp dụng 5px hiệu ứng độ mờ cho ảnh.

Drop-Shadow và Opacity
Hiệu ứng bóng đổ là hiệu ứng hình ảnh mà trong đó, một thành phần dường như đổ bóng lên bề mặt đằng sau nó, tạo ảo giác về chiều sâu và kích thước. Đổ bóng thường được áp dụng cho văn bản hoặc ảnh để tạo cảm giác về sự tách biệt giữa chi tiết và bối cảnh nền.
Trong khi đó, bộ lọc độ mờ kiểm soát mức độ trong suốt của một thành phần.
Kết hợp bộ lọc drop-shadow() và opacity() có thể tạo hiệu ứng tinh tế trên các thành phần văn bản.
Ví dụ:
.text-effect {
transform: translate(-50%, -50%);
color: black;
drop-shadow: 10px 9px 9px beige;
opacity: 70%;
}Trong ví dụ này, đổ bóng được xác định ở vị trí cách bên phải 10 pixel, 9 pixel ở dưới, còn bán kính độ mờ là 9 pixel. Màu be là màu đổ bóng. Độ mờ cũng được xác định ở mức 70%.

Dùng các chế độ hòa trộn CSS
Chế độ hòa trộn kiểm soát cách nội dung của một thành phần với background hoặc thành phần khác, cho phép chạy hiệu ứng thành phần sáng tạo.
Một số trường hợp dùng các chế độ hòa trộn của CSS:
- Tạo gradient.
- Thêm họa tiết.
- Điều chỉnh màu.
Hiện có hai chế độ hòa trộn phổ biến nhất là background-blend-mode và mix-blend-mode. Cả hai thuộc tính đều có cùng 15 giá trị: normal, multiply, screen, overlay, darken, lighten, color-dodge, saturation, color-burn, luminosity, difference, hard-light, soft-light, exclusion, và hue.
Bạn nên dùng background-blend-mode khi có nhiều bố cục nền, chẳng hạn như ảnh background trên một phần tử và muốn tất cả được hòa trộn vào nhau.
Bạn cũng có thể dùng mix-blend-mode để hòa trộn nội dung của một thành phần cụ thể trực tiếp với phần tử mẹ của nó. Mix-blend-mode thường được dùng để hòa trộn nội dung mặt trước như văn bản, hình dạng hoặc hình ảnh.
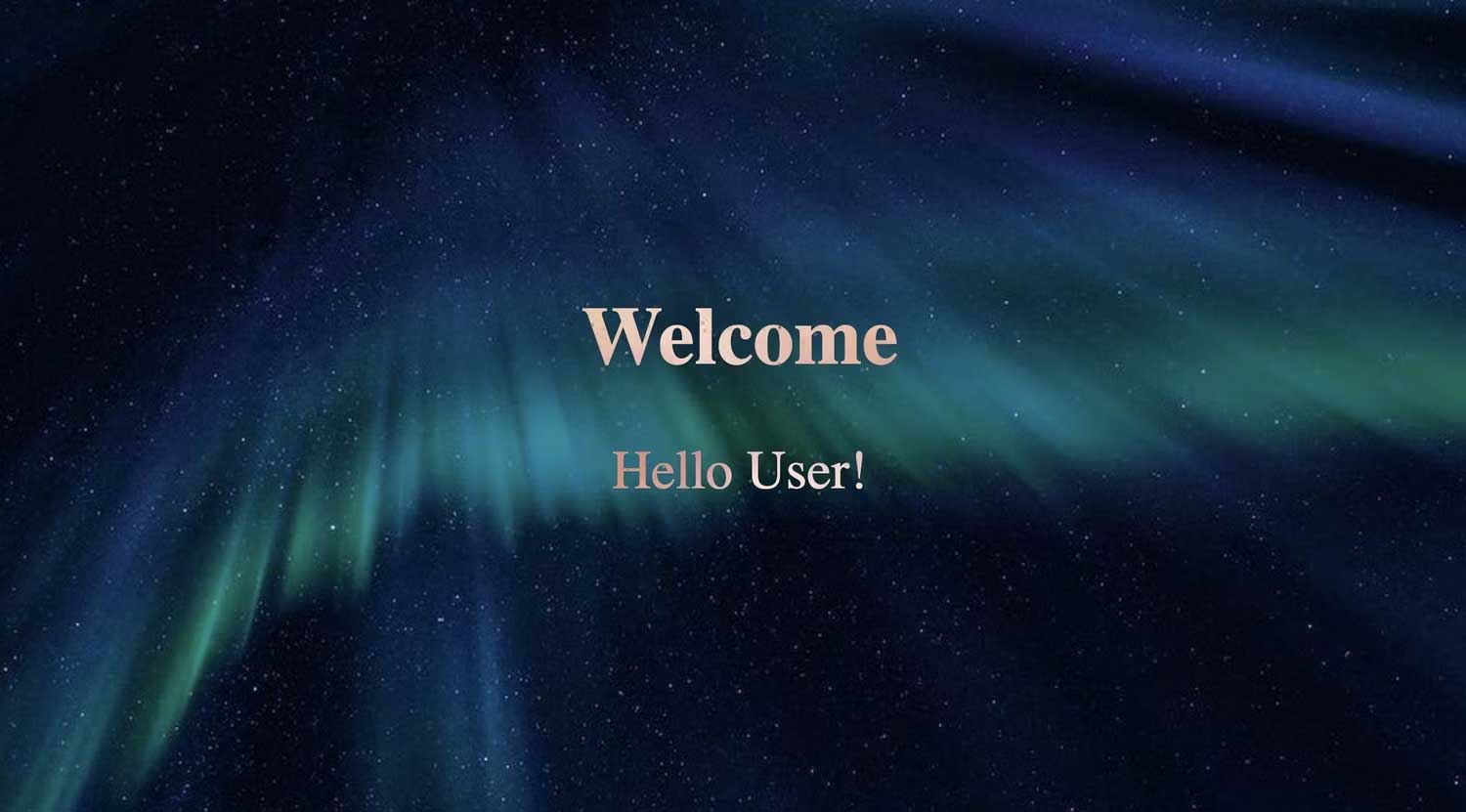
Ví dụ dùng mix-blend-mode để hòa trộn văn bản và hình ảnh.
HTML:
<div class="container">
<img
src="https://images.pexels.com/photos/3374210/pexels-photo-3374210.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=2https://images.pexels.com/photos/3374210/pexels-photo-3374210.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=2"
class="background-image"
/>
<div class="content">
<h1>Welcome</h1>
<p>Hello User!</p>
</div>
</div>CSS:
.container {
position: absolute;
width: 100%;
height: 100%;
}
.background-image {
width: 100%;
height: 100%;
object-fit: cover;
}
.content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
mix-blend-mode: difference;
}
h1 {
font-size: 60px;
color: white;
}
p {
font-size: 40px;
color: white;
}Chế độ hòa trộn difference tính toán sự khác biệt tuyệt đối giữa các giá trị màu của text và ảnh tối ở bên dưới.
Trong trường hợp này, màu text sẽ tương tác với nền tối, cho một hiệu ứng tương phản cao.

Kết hợp bộ lọc và chế độ hòa trộn
Bạn có thể kết hợp bộ lọc và chế độ hòa trộn để tạo các hiệu ứng trực quan thú vị hơn. Bằng cách dùng kết hợp cả hai thuộc tính, bạn có thể đạt được những kết quả độc đáo và sáng tạo, khó có thể sao chép bằng thuộc tính CSS khác.
Đây là một ví dụ về cách kết hợp bộ lọc và chế độ hòa trộn để tạo một hiệu ứng phức tạp hơn:
.my-element {
filter: brightness(150%) hue-rotate(180deg) drop-shadow(0px 0px 10px rgba(0, 0, 0, 0.5));
mix-blend-mode: screen;
}Code này kết hợp bộ lọc: brightness, hue-rotate, drop-shadow, và mix-blend-mode của giá trị screen cho ảnh. Nó tăng 150% độ sáng, còn hue-rotate sẽ đảo ngược màu sắc của ảnh 180 độ.
Sau đó, hiệu ứng đổ bóng sẽ được áp dụng. Cuối cùng, giá trị screen cho chế độ hòa trộn sẽ kết hợp màu sắc của ảnh với background bên dưới, dẫn đến hiệu ứng trong đó các màu sáng hơn được tăng cường và các màu tối hơn được hòa trộn với nền.

Trên đây là những điều bạn cần biết về cách dùng bộ lọc và các chế độ hòa trộn CSS. Hi vọng bài viết hữu ích với các bạn.

