Readonly trong HTML là gì? Thay đổi kích thước input trong HTML như thế nào? Hãy cùng chúng tôi tìm hiểu nhé!
Thuộc tính value
Thuộc tính value xác định giá trị đầu tiên cho trường nhập dữ liệu.
<form action="">
Tên:<br>
<input type="text" name="ten" value="An">
</form>Thuộc tính readonly
Thuộc tính readonly xác định rằng trường dữ liệu đầu vào chỉ có thể đọc (không thể bị thay đổi).
<form action="">
Tên:<br>
<input type="text" name="ten" value="An" readonly>
</form>Thuộc tính disabled
Thuộc tính disabled xác định rằng trường dữ liệu đầu vào bị vô hiệu hóa, tức là không thể sử dụng, không thể click vào và giá trị cũng không được gửi khi biểu mẫu gửi đi.
<form action="">
Tên:<br>
<input type="text" name="ten" value="An" disabled>
</form>Thuộc tính size
Thuộc tính size xác định kích thước (tính bằng kí tự) cho trường nhập dữ liệu.
<form action="">
Tên:<br>
<input type="text" name="ten" value="An" size="49">
</form>Thuộc tính maxlength
Thuộc tính maxlength xác định độ dài tối đa cho trường nhập dữ liệu.
<form action="">
Tên:<br>
<input type="text" name="ten" maxlength="10">
</form>Với thuộc tính maxlength, trường dữ liệu đầu vào không chấp nhận nhiều hơn số kí tự đã định sẵn cũng không phản hồi lại cho người dùng khi mắc lỗi. Nếu muốn cảnh báo người dùng, bạn phải dùng JavaScript.
Các thuộc tính trong HTML5
HTML5 có bổ sung thêm các thuộc tính dưới đây cho phần tử <input>
- autocomplete
- autofocus
- form
- formaction
- formenctype
- formmethod
- formnovalidate
- formtarget
- height and width
- list
- min and max
- multiple
- pattern (regexp)
- placeholder
- required
- step
và các thuộc tính sau cho phần tử <form>
- autocomplete
- novalidate
Thuộc tính autocomple xác định liệu biểu mẫu hay trường nhập dữ liệu có tự động điền hay không. Nếu bật, trình duyệt sẽ tự động điền dựa trên giá trị đã nhập trước đó. Có thể bật/tắt khả năng tự điền theo từng trường dữ liệu. Với một số trình duyệt bạn phải bật chức năng này lên mới được.
Thuộc tính autocomplete hoạt động cùng với <form> và các kiểu <input>: văn bản, tìm kiếm, URL, số điện thoại, email, mật khẩu, ngày tháng, khoảng, màu sắc. Dưới đây là ví dụ tự điền cả biểu mẫu (trừ một trường dữ liệu):
<form action="/action_page.php" autocomplete="on">
Tên:<input type="text" name="ten"><br>
Họ: <input type="text" name="ho"><br>
E-mail: <input type="email" name="email" autocomplete="off"><br>
<input type="submit">
</form>Thuộc tính novalidate là một thuộc tính của <form>, xác định dữ liệu có được xác thực khi biểu mẫu được gửi đi hay không. Ví dụ dưới đây cho biết biểu mẫu sẽ không xác thực.
<form action="/action_page.php" novalidate>
E-mail: <input type="email" name="email">
<input type="submit">
</form>Thuộc tính autofocus xác định trường nhập dữ liệu tự động được làm nổi bật khi tải trang. Trong ví dụ dưới đây là trường nhập tên.
Tên:<input type="text" name="ten" autofocus> Tập trung vào trường dữ liệu đang được nhập
Tập trung vào trường dữ liệu đang được nhập
Thuộc tính form xác định một hoặc nhiều biểu mẫu mà phần tử <input> đó thuộc về. Để tham chiếu tới các biểu mẫu khác, cần sử dụng danh sách các id của biểu mẫu, cách nhau bằng dấu phẩy. Dưới đây là ví dụ trường nhập dữ liệu nằm ngoài biểu mẫu HTML (nhưng vẫn là một phần trong biểu mẫu đó).
<form action="/action_page.php" id="form1">
Tên: <input type="text" name="ten"><br>
<input type="submit" value="Gửi">
</form>
Họ: <input type="text" name="ho" form="form1">Thuộc tính formaction xác định URL của tập tin sẽ xử lý dữ liệu đầu vào khi biểu mẫu được gửi đi. Thuộc tính này sẽ ghi đè lên thuộc tính action của phần tử <form> và được dùng với type=”submit” và type=”image”. Dưới đây là ví dụ biểu mẫu HTML có 2 nút gửi với 2 hành động khác nhau.
<form action="/action_page.php">
Tên: <input type="text" name="ten"><br>
Họ: <input type="text" name="ho"><br>
<input type="submit" value="Gửi"><br>
<input type="submit" formaction="/action_page2.php"
value="Gửi tới trang khác">
</form>Thuộc tính formenctype cho biết dữ liệu trong biểu mẫu sẽ được mã hóa thế nào khi gửi đi (chỉ áp dụng với các biểu mẫu có method=”post”). Thuộc tính này ghi đè thuộc tính enctype trong phần tử <form> và được dùng với type=”submit” và type=”image”.
Ví dụ dưới đây gửi dữ liệu được mã hóa mặc định (nút gửi thứ nhất) và mã hóa dưới dạng nhiều phần (nút gửi thứ hai).
<form action="/action_page_binary.asp" method="post">
Tên: <input type="text" name="ten"><br>
<input type="submit" value="Gửi">
<input type="submit" formenctype="multipart/form-data"
value="Gửi dưới dạng nhiều phần">
</form>Thuộc tính formmethod xác định phương thức HTTP để gửi dữ liệu tới URL, nó sẽ ghi đè thuộc tính method trong phần tử <form> và dùng với type=”submit” và type=”image”. Ví dụ dưới đây có nút gửi thứ 2 dùng phương pháp HTTP là POST.
<form action="/action_page.php" method="get">
Tên: <input type="text" name="ten"><br>
Họ: <input type="text" name="ho"><br>
<input type="submit" value="Gửi">
<input type="submit" formmethod="post" value="Gửi bằng POST">
</form>Thuộc tính formnovalide ghi đè thuộc tính novalidate của phần tử <form> và được dùng với type=”submit”. Đây là ví dụ với 2 nút gửi, có và không xác thực dữ liệu.
<form action="/action_page.php">
E-mail: <input type="email" name="idnguoidung"><br>
<input type="submit" value="Gửi"><br>
<input type="submit" formnovalidate value="Gửi mà không xác thực">
</form>Thuộc tính formtarget cho biết tên hoặc từ khóa chỉ ra nơi hiển thị phản hồi khi người dùng gửi biểu mẫu đi, nó sẽ ghi đè lên thuộc tính target của phần tử <form> và được dùng với type=”submit” và type=”image”.
<form action="/action_page.php">
Tên: <input type="text" name="ten"><br>
Họ: <input type="text" name="ho"><br>
<input type="submit" value="Gửi bình thường">
<input type="submit" formtarget="_blank"
value="Gửi sang cửa sổ mới">
</form>Thuộc tính height và width xác định chiều cao và độ rộng của phần tử <input type=”image”>. Hãy nhớ luôn xác định kích thước của ảnh.
<input type="image" src="img_submit.gif" alt="Gửi" width="48"height="48">Thuộc tính list tham chiếu tới phần tử <datalist> chứa các lựa chọn định sẵn của phần tử <input>.
<input list="trinhduyet">
<datalist id="trinhduyet">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>Thuộc tính min và max xác định giá trị tối thiểu và tối đa cho phần tử <input> dùng với các kiểu dữ liệu đầu vào: số, khoảng, ngày, ngày giờ, thời gian, tháng, tuần.
Nhập ngày trước 1980-01-01:
<input type="date" name="sinhnhat" max="1979-12-31">
Nhập ngày sau 01-01-2000:
<input type="date" name="sinhnhat" min="2000-01-02">
Số lượng (giữa 1 và 5):
<input type="number" name="soluong" min="1" max="5">Thuộc tính multiple cho biết người dùng có được nhập nhiều hơn một giá trị cho phần tử <input> không, dùng với các kiểu dữ liệu email và tập tin.
Chọn ảnh: <input type="file" name="anh" multiple>Thuộc tính pattern cho biết biểu thức chính quy mà giá trị của phần tử <input> sẽ phải kiểm tra với, nó dùng với các kiểu dữ liệu: văn bản, tìm kiếm, URL, số điện thoại, email và mật khẩu. Hãy dùng các thuộc tính title toàn cục để mô tả:
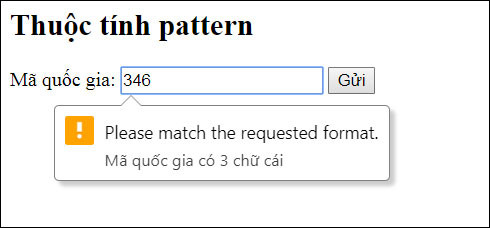
Dưới đây là ví dụ cho thấy trường nhập dữ liệu chỉ chấp nhận 3 chữ cái (không chấp nhận số hay kí tự đặc biệt).
Mã quốc gia: <input type="text" name="maquocgia" pattern="[A-Za-z]{3}" title="Mã quốc gia có 3 chữ cái"> Biểu thức kiểm tra và phản hồi khi giá trị không đáp ứng yêu cầu
Biểu thức kiểm tra và phản hồi khi giá trị không đáp ứng yêu cầu
Thuộc tính placeholder gợi ý một giá trị nào đó cho trường nhập dữ liệu (thường là giá trị mẫu hay mô tả ngắn gọn về định dạng cần nhập), hiển thị trước khi người dùng nhập dữ liệu. Nó dùng với các kiểu dữ liệu: văn bản, tìm kiếm, URL, số điện thoại, email và mật khẩu.
<input type="text" name="ten" placeholder="Hãy điền tên vào đây"> Hiện sẵn một giá trị dưới dạng chìm
Hiện sẵn một giá trị dưới dạng chìm
Thuộc tính required cho biết phải nhập trường dữ liệu đó mới có thể gửi biểu mẫu, dùng với các kiểu dữ liệu: văn bản, tìm kiếm, URL, số điện thoại, email, mật khẩu, chọn ngày, số, checkbox, nút tròn, tập tin.
Tên người dùng: <input type="text" name="tennguoidung" required>Thuộc tính step cho biết khoảng cách giữa các giá trị số hợp lệ trong phần tử <input>. Ví dụ nếu step=”3” thì các con số hợp lệ sẽ là -3, 0, 3, 6… Có thể dùng kết hợp thuộc tính này với thuộc tính min và max để tạo khoảng giá trị hợp lệ.
Thuộc tính này dùng với các kiểu dữ liệu: số, khoảng, ngày, ngày giờ, tháng, thời gian, tuần.
<input type="number" name="diem" step="3">Bảng tổng hợp các thuộc tính input và giá trị của chúng trong HTML
|
Thuộc tính |
Giá Trị |
Mô tả |
|
text |
Kiểu phần tử input được tạo. |
|
|
text |
Tên của phần tử input. |
|
|
text |
Giá trị của phần tử input. |
|
|
identifier |
Xác định một định danh duy nhất cho input. |
|
|
classnames |
Thiết lập 1 hoặc nhiều class CSS cho input. |
|
|
CSS-styles |
Đặt kiểu cho input. |
|
|
value |
Xác định dữ liệu bổ sung mà JavaScript có thể sử dụng. |
|
|
hidden |
Xác định input có bị ẩn hay không. |
|
|
text |
Đặt tiêu đề hiện dưới dạng tooltip. |
|
|
index |
Đặt trình tự tab liên quan đến phần tử tab khác. |
|
|
checked |
Đối với các kiểu: checkbox hoặc radio. Làm lựa chọn đã được tích hoặc tùy chọn. |
|
|
text |
Gợi ý ngắn mô tả giá trị được mong đợi. |
|
|
number |
Số lượng tối đa ký tự được phép. |
|
|
no value |
Đặt input cho trường được yêu cầu. |
|
|
readonly |
Đặt chỉ đọc cho input. |
|
|
disabled |
Vô hiệu hóa phần tử input. |
|
|
no value |
Đặt tập trung vào phần tử sau khi tải trang. |
|
|
on | off |
Trình bày các giá trị đã được nhập vào trước đó cho người dùng. |
|
|
form-id |
Tham chiếu tới id của biểu mẫu <input> thuộc về. |
|
|
URL |
Kiểu: submit và image. URL hoặc đường dẫn của file, dữ liệu gửi đi sẽ được xử lý. |
|
|
Kiểu: submit and image. Cho biết vị trí phản hồi được hiển thị |
||
|
application/x-www-form-urlencoded, |
||
|
get |
||
|
formnovalidate |
Tránh biểu mẫu được xác thực sau khi gửi |
|
|
file-extension |
Kiểu: file. Cho biết loại tệp mà người dùng có thể chọn để tải lên. |
|
|
number |
Giá trị tối thiểu. |
|
|
number |
Giá trị tối đa. |
|
|
number |
Khoảng cách giữa các số hợp lệ. |
|
|
multiple |
Cho phép người dùng chọn hơn 1 giá trị từ lựa chọn. |
|
|
regexp |
Giá trị của phần tử <input> được kiểm tra dựa trên phần tử này. |
|
|
number |
Chiều rộng của phần tử input theo số lượng ký tự. |
|
|
pixels |
Chiều rộng của phần tử input theo pixel. Được dùng bởi image |
|
|
pixels |
Chiều cao của phần tử theo pixel. Được dùng bởi image . |
|
|
datalist-id |
<datalist> chứa các lựa chọn xác định sẵn cho phần tử <input> . |
|
|
inputname |
Hướng text được gửi. |
|

