HTML là một phần không thể thiếu khi nói đến lập trình web. Mức độ phổ biến của HTML ngày càng tăng và nó được coi là tiêu chuẩn web chính thức.
Vậy cụ thể HTML là gì? HTML ra đời như thế nào và cấu trúc của HTML ra sao? Hãy cùng tìm hiểu ngay sau đây nhé.
{index}

HTML là gì?
HTML là viết tắt của Hyper Text Markup Language (ngôn ngữ đánh dấu siêu văn bản). HTML cho phép người dùng tạo và cấu trúc hóa các thành phần trên một trang web như đoạn văn, tiêu đề, liên kết, trích dẫn, bảng biểu…
- Các phần tử trong HTML là các khối của trang web HTML, được đại diện bằng những thẻ đánh dấu (tag).
- Thẻ đánh dấu HTML chứa các nội dung như ‘paragraph’, ‘heading’, ‘table’…
- Trình duyệt không hiển thị thẻ HTML nhưng dùng chúng để hiển thị nội dung của trang.
HTML không phải là ngôn ngữ lập trình, mà chỉ là ngôn ngữ đánh dấu, nó đơn giản và dễ học ngay cả với những người mới học làm web.
Lịch sử ra đời của HTML
HTML được tạo ra bởi Tim Berners-Lee, một nhà vật lý tại viện nghiên cứu CERN của Thụy Sĩ. Ông đã đưa ra ý tưởng về hệ thống siêu văn bản trên Internet. Siêu văn bản nghĩa là văn bản có thể chứa liên kết đến văn bản khác mà người dùng có thể truy cập ngay lập tức.
Ông đã xuất bản phiên bản HTML đầu tiên vào năm 1991, bao gồm 18 thẻ HTML. Sau đó, ngôn ngữ HTML có thêm nhiều thẻ và thuộc tính mới để đánh dấu văn bản. Theo tài liệu tham khảo HTML Element Reference của Mozilla Developer Network, hiện có khoảng 140 thẻ HTML, bao gồm cả một số thẻ đã lỗi thời, không còn được các trình duyệt hiện đại hỗ trợ nữa.
Các thông số HTML hiện được duy trì và phát triển bởi W3C (World Wide Web Consortium).
Từ những ngày đầu của web đã có rất nhiều phiên bản HTML: HTML (1991), HTML 2.0 (1995), HTML 3.2 (1997), HTML 4.01 (1999), XHTML (2000), HTML 5 (2014). HTML5 cũng là bản nâng cấp lớn nhất của ngôn ngữ này, bổ sung thêm một số thẻ mới như <article>, <header> và <footer>.
Một văn bản HTML đơn giản
Dưới đây là ví dụ về một văn bản HTML đơn giản.
<!DOCTYPE html> <html> <head> <title>Chiasekienthuc.com.vn</title> </head> <body> <h1>Học lập trình HTML</h1> <p>HTML là ngôn ngữ đánh dấu siêu văn bản.</p> </body> </html>
Giải thích ví dụ
- <!DOCTYPE html> cho biết văn bản này là HTML5
- <html> là phần tử gốc của trang HTML
- <head> chứa thông tin mô tả về văn bản
- <title> là phần tử cho biết tiêu đề văn bản
- <body> là phần tử chứa các nội dung trang sẽ hiển thị
- <h1> là phần tử cho biết sẽ hiển thị tiêu đề lớn
- <p> là phần tử của đoạn văn bản
Thẻ đánh dấu HTML
Thẻ đánh dấu HTML (gọi tắt là thẻ HTML) là các phần tử được đặt trong dấu ngoặc nhọn.
<ten_the> noi_dung </ten_the>
- Thẻ HTML thường đi thành cặp, ví dụ như <p> và </p>
- Thẻ đầu tiên trong cặp này gọi là thẻ mở, thẻ thứ 2 gọi là thẻ đóng.
- Thẻ đóng được viết giống thẻ mở nhưng bắt đầu bằng một dấu gạch chéo trước tên thẻ.
Trình duyệt web
Mục đích của trình duyệt web (Chrome, IE, Firefox, Safari…) là đọc văn bản HTML và hiển thị chúng. Trình duyệt không hiển thị thẻ HTML nhưng dùng chúng để xác định phải hiển thị văn bản ra sao.
 Trình duyệt hiển thị văn bản HTML
Trình duyệt hiển thị văn bản HTML
Cấu trúc trang HTML
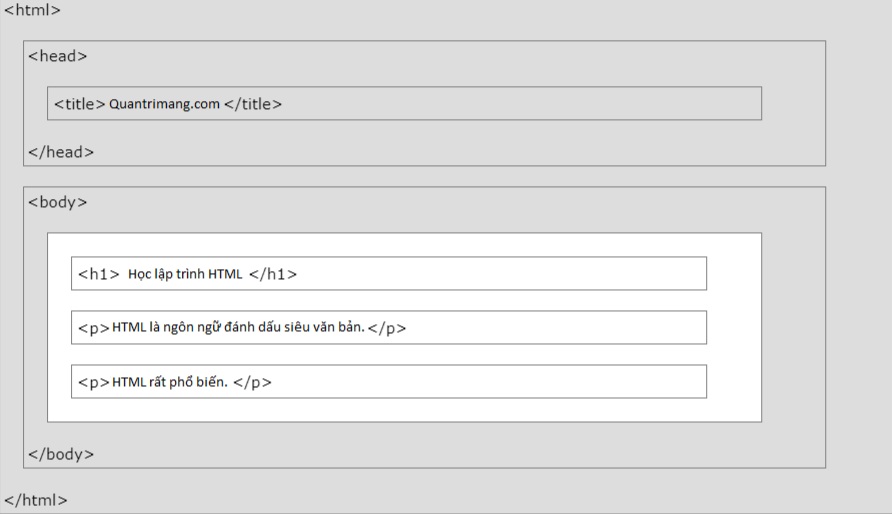
Dưới đây là hình ảnh đơn giản hóa của cấu trúc trang HTML.
 Các phần trong một cấu trúc trang HTML đơn giản
Các phần trong một cấu trúc trang HTML đơn giản
Lưu ý: Chỉ có nội dung bên trong phần <body> mới hiển thị trên trình duyệt.
<!DOCTYPE>
<!DOCTYPE> chỉ cho biết loại văn bản và giúp trình duyệt hiển thị web đúng cách, chỉ xuất hiện một lần duy nhất ở đầu trang (trước bất kì thẻ HTML nào).
<!DOCTYPE> không nhất thiết phải viết hoa.
<!DOCTYPE> cho HTML5 là
<!DOCTYPE html>

